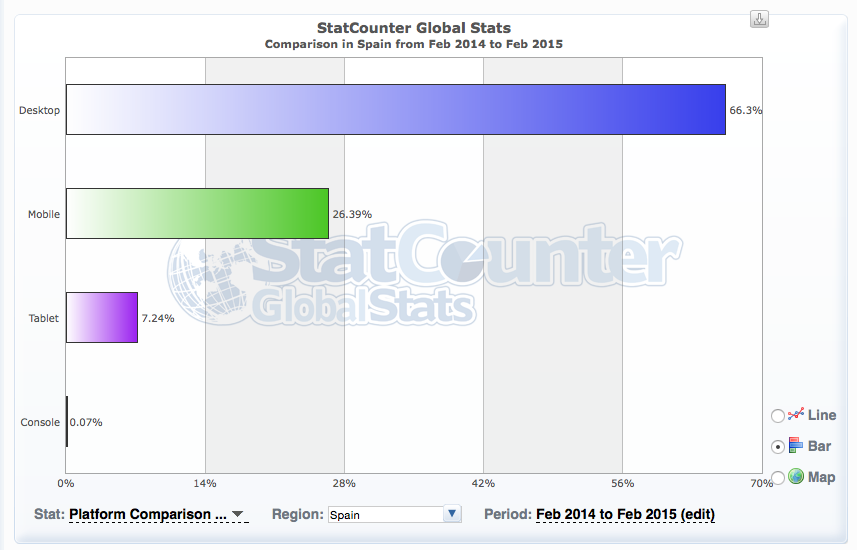
En España se calcula que el uso de los móviles genera el 26% del tráfico existente y a partir del día 21 de abril la usabilidad para móviles será un factor SEO a tener en cuenta. Esta nueva dinámica de Google deja en claro que los teléfonos inteligentes han dado un paso adelante en su negocio y por ese mismo motivo este tema no debería ser ignorado por ningún SEO.
- A día de hoy la configuración correcta de las versiones móviles ya tienen influencia en los rankings.
- Mobile ≠ Mobile
- ¿Serán los efectos de Mobile-Friendly superiores a los efectos de Penguin y Panda?
- ¿Cuáles son los criterios de una Web „Para Móvil“?
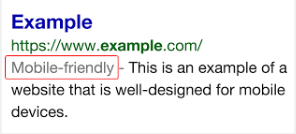
- Presta atención: Responsive Design ≠ mobile-freindly
A día de hoy la configuración correcta de las versiones móviles ya tienen influencia en los rankings.
Mientras se anuncia que Mobile-Friendly entrará en vigor dentro de un mes, hemos visto en nuestros análisis que la configuración correcta de un sitio Web para móviles ya juega un papel importante en los rankings de Google en los móviles. La explicación es simple: El usuario debe encontrar el contenido deseado en los resultados que Google le propone, sino es posible, no están en el ranking.
En muchos sitios Web para móviles la experiencia del usuario no llega lejos por los siguientes motivos:
- Contenidos que no se pueden visualizar en el móvil
- Redireccionamientos defectuosos
- Código de Estado 404 inapropiado para móviles
- App-Download-Interstitials (En lugar de ofrecer contenidos ofrecen la App)
- Enlace mutuo irrelevante
Mobile ≠ Mobile
- Smartphones: Como dispositivos Android, iPhones o Windows Phones.
- Tablets: Son más bien tratadas como un PC
- Teléfonos multimedia: No funcionan bien con los estándares HTML-5
- Feature-Phone: No funcionan con ningún tipo de HTML estándar.
¿Serán los efectos de Mobile-Friendly superiores a los efectos de Penguin y Panda?
La respuesta es sí. Incluso un pelín más que el efecto más grande que haya tenido cualquier Panda o Pinguin hasta el día de hoy.
Como hemos visto antes, el 26% del tráfico en España lo generan los teléfonos móviles, si tal como hemos observado, mobily-friendly podría afectar al 50% de las búsquedas de la sitios Web que no están adaptados a los Smartphones y sabemos que a partir del 21 de abril no estarán presentes en los resultados de búsqueda para móviles, estamos hablando de un 12,5% de todas las búsquedas en la Web. El efecto más grande de una actualización panda no superó el 12% de todos las búsquedas y el Pinguin no superó el 4%. En definitiva, es un impacto «à la Panda«.
¿Cuáles son los criterios de una Web „Para Móvil“?
- Se deben evitar software que no sea común en móviles, por ej: Flash
- El texto se puede leer sin tener que hacer zoom.
- El tamaño del contenido debe ajustarse al tamaño de la pantalla, de tal forma que el usuario no tenga que desplazar la pantalla de forma horizontal ni hacer zoom.
- La distancia entre los enlaces deber suficientemente amplia para que el usuario pueda pulsar sobre ella.