El año que viene, Google hará de la experiencia de la página un factor de ranking. El rendimiento del sitio web es una parte importante de la experiencia de la página. En Optimizer de SISTRIX, ahora puedes medir automáticamente los Core Web Vitals de la web con Google Lighthouse.
Google ha anunciado que combinará una serie de cifras clave sobre la experiencia de los usuarios bajo el título «Experiencia de la página» y las convertirá en un factor de ranking el próximo año. Además de los factores ya conocidos como el uso de HTTPS o la facilidad de uso del móvil, se añadirá Core Web Vitals.
Las nuevas claves: Core Web Vitals
Con las tres cifras clave del Core Web Vitals Google quiere medir de forma comprensible cómo de fácil y rápida es la carga y navegación de una página. Google se reserva expresamente el derecho de cambiar la composición del Core Web Vitals. Actualmente, están formados por estas tres cifras clave:
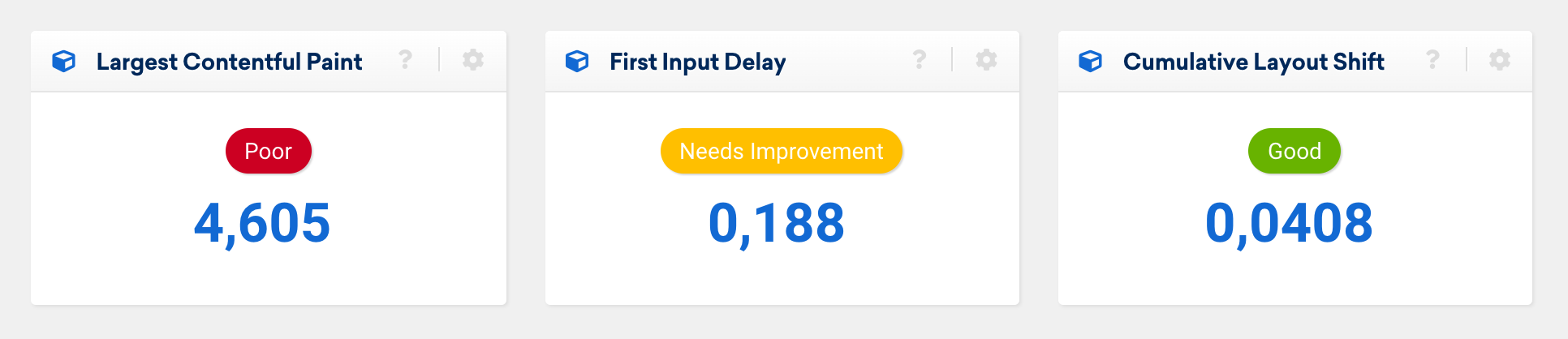
- Largest Contentful Paint (LCP) – es una cuestión de velocidad de carga. Se mide el tiempo que transcurre hasta que el mayor bloque de contenido es visible para el usuario.
- First Input Delay (FID) – se mide desde el momento en que el usuario puede interactuar con la página, es decir, desde el momento en que el navegador reacciona a las entradas del usuario.
- Cumulative Layout Shift (CLS) – por último, Google sigue midiendo si el diseño de la página medio cargada es estable o si hay fuertes cambios durante el proceso de carga.
Para determinar estos datos, puede utilizar datos de usuario sitios web (datos de campo) o realizar mediciones por ti mismo (datos de laboratorio). Ambos métodos tienen ventajas y desventajas. En SISTRIX Optimizer, usamos datos de laboratorio medidos por nosotros mismos basados en Google Lighthouse.
Google Lighthouse 6.0
Con la versión 6.0 de Google Lighthouse, lanzada a mediados de mayo, las cifras clave de los Core Web Vitals están soportadas. Por lo tanto, estamos reemplazando la actual medida de rendimiento en SISTRIX Optimizer con Google Lighthouse. Esto significa que ya puedes preparar tu sitio web para los cambios de algoritmo en Google hoy.
Los informes Lighthouse se ejecutan automáticamente una vez al día y sus resultados se guardan. Usamos la configuración por defecto de Lighthouse (Mobile, Moto G4, Network y CPU-Throttling) para esto. El dispositivo puede cambiarse de Móvil a Escritorio en la configuración.

En SISTRIX Optimizer puedes ver los tres Core Web Vitals además de la puntuación obtenida en Lighthouse. Además de los valores actualizados diariamente en la zona superior, también se puede ver su progresión en un diagrama.
También mostramos un diagrama de cascada (como antes) para identificar rápidamente qué recursos y áreas del sitio están causando problemas de rendimiento.
Exportar información de Lighthouse en JSON
Google Lighthouse determina muchos otros valores. Estos se almacenan en un archivo JSON estandarizado. En SISTRIX Optimizer puedes exportar estos archivos y editarlos tú mismo. Por ejemplo, puedes cargarlos en el Visor de Informes de Lighthouse y recibir evaluaciones muy completas.