En esta guía te mostraremos como manejar correctamente las páginas web con múltiples idiomas cuando se trata de Google. Evita duplicar contenido y aprende cómo utilizar el atributo de enlaces hreflang.
- Cómo prevenir el contenido duplicado y marcar el idioma para tu contenido
- ¿Qué pasará si marco mi contenido con el marcado del atributo de enlace hreflang?
- Herramientas: hreflang Link-Attribut Markup Validator y Generator
- Comprobación marcado hreflang
- Generación marcado hreflang
- Señales de segmentación geográfica de Google
- ccTLDs
- Configuración de Search Console (anteriomente Webmaster Tools)
- Lugar del servidor
- Atributo de enlace marcado hreflang
- Idioma del contenido
- Moneda y formato de dirección en la página web
- Backlinks
- Pregúntale a Google: ¿Debería utilizar direcciones IP separadas para cada sitio específico de un país?
- ¿Cuándo debería utilizar el marcado hreflang?
- cuando el contenido de una página web es idéntico o casi idéntico
- cuando solo la plantilla de la página web ha sido traducida
- cuando una página web ha sido traducida completamente
- cuando hay una página de inicio para todos los visitantes, con la excepción de los visitantes con un idioma específico y/o una afiliación de país
- ¿Cómo utilizo correctamente el marcado hreflang?
- Ejemplo:
- ¿La escritura en máyúsculas de los ISO-codes importa?
- ¿Cómo se configura el elemento de enlace rel="alternate" hreflang="x"?
- Explicación:
- Ejemplo:
- ¿La máyúsculas de los ISO-codes importa?
- ¿Cómo puedo implementar el marcado hreflang en mi página web?
- Posibilidades para la implementación del marcado hreflang
- Ejemplo:
- 1. El marcado hreflang como elemento de enlace HTML en la cabecera <head> de una página web
- 2. El marcado hreflang dentro de un mapa de sitio XML
- 3. El marcado hreflang implementado en la cabecera HTTP
- ¿Qué combinación de ccTLD, subdominio o directorio debería utilizar?
- El uso del elemento de enlace HTML en la cabecera de un documento HTML por cada estructura de página web
- ¿Qué puede sucederle a una página web internacional si la segmentación geográfica (GEO ) fue implementada de forma incorrecta o no se encuentra?
- Dominios trasladados por problemas de contenido
- ¿Qué es el valor x-default del atributo de enlace hreflang?
- ¿Cuándo debería utilizar el valor x-default del atributo de enlace hreflang?
- Ejemplo
- ¿Cómo puedo definir una “página por defecto” con el valor x-default de atributo de enlace hreflang?
- Ejemplo
Cómo prevenir el contenido duplicado y marcar el idioma para tu contenido
Al utilizar el atributo de enlace rel=»alternate» hreflang=»x» – el cual es también conocido como marcador de idioma hreflang – puedes asegurarte de que Google entenderá correctamente el enfoque geográfico para tu página web y le mostrará al usuario el idioma correcto o la URL regional para tu contenido.
Por ejemplo, en una tienda online, si la tienda ofrece sus productos a numerosos países, regiones y/o idiomas, estos tendrán que responder a varias preguntas con respecto a la forma en que el contenido puede ser encontrado. Algo de lo que la competencia local no tiene por qué preocuparse.
El contenido duplicado es uno de los problemas más comunes asociados a esto, ya que puede haber bastante contenido que sea casi idéntico y que no varíe mucho entre los idiomas. Para encargarte de este problema deberías utilizar un marcado que sea apoyado por Google – el famoso atributo de enlace rel=»alternate» hreflang=»x».
¿Qué pasará si marco mi contenido con el marcado del atributo de enlace hreflang?
De forma simple, al utilizar el marcado hreflang haces que Google sepa que el contenido de la página también está disponible en otros idiomas y que la URL [Y] es para los usuarios con el idioma/región [X]. Google utilizará esta información para mostrar el URL [Y] correspondiente para los usuarios con el idioma [X] en los resultados de búsqueda.
Básicamente le indicas a Google que hay un vínculo entre cierto contenido (URL) en tu página web, donde cada URL es relevante para los distintos objetivos de público (idioma/región). Esto hace que para Google sea más fácil comprender la arquitectura de la página web de los sitios internacionales.
Muchas páginas web proporcionan contenido a usuarios de todo el mundo y dicho contenido puede estar traducido u orientado a usuarios de una determinada región. Google usa los atributos rel=»alternate» hreflang=»x» para mostar la URL de idioma o de región correcta en los resultados de búsqueda.
Ayuda de Google Search Console
Herramientas: hreflang Link-Attribut Markup Validator y Generator
Comprobación marcado hreflang
Validar el atributo de enlace hreflang para el contenido en múltiples idiomas en tu página web.
Generación marcado hreflang
De forma rápida y sencilla puedes crear el atributo de enlace hreflang para tu página web multi-idiomas.
Señales de segmentación geográfica de Google
Utilizar el marcado rel=»alternate» hreflang=»x» es una parte esencial de cualquier estrategia de segmentación geográfica, no es una panacea. Aparte del marcado correcto en la página web, Google también tiene en cuenta los siguientes factores cuando se trata de comprender las especificaciones del idioma y país para el contenido:
- ccTLDs
- Configuración de Search Console (anteriormente Webmaster Tools)
- Lugar del servidor
- Mapas del sitio, elemento hreflang y cánones rigurosos
- Idioma del contenido
- Moneda y formato de dirección en la página web
- Backlinks
ccTLDs
Los nombres de dominio de nivel superior con códigos de país (ccTLD en inglés) en el algoritmo de Google se tienen en cuenta como fuertes señales de segmentación geográfica. Al utilizar ccTLD (country-code Top-Level-Domain, por ejemplo .de, .ch, .es, etc.), se le indica a Google que esta página web es dirigida a un país en específico y puede dirigirse específicamente al público.
El uso de una estrategia ccTLD también ayuda a tener una estructura de URL corta, concisa y ordenada. En la página de búsqueda de resultados, los usuarios tienden a hacer click en los resultados con terminaciones de dominio local, porque suelen ser más relevantes para ellos. Este comportamiento puede llevar a un alto click-through-rate (CTR, porcentaje de clicks) y por lo tanto a tener mejores posiciones en los resultados de búsqueda.
Configuración de Search Console (anteriomente Webmaster Tools)
Si tu propia página web tiene subdominios con países específicos (por ejemplo de.domain.com) o directorios (www.domain.com/de/), deberías configurar la correspondiente segmentación geográfica en Google Search Console (anteriomente Webmaster Tools).
En el caso de una tienda online, ésto sería recomendable si los productos en el directorio www.domain.com/de/ sólo pudieran ser comprados en Alemania o si todo el contenido en el directorio existe sólo en Alemania o si solo está dirigida a clientes que hablan alemán.
Si esta tienda online también acepta pedidos de clientes de otros paises de habla alemana como pueden ser Suiza o Austria, sin tener una página de inicio para estos países, entonces la configuración del Search Console limitaría el directorio /de/ en los mercados de búsqueda suizos y austríacos.
Lugar del servidor
El lugar exacto del servidor, o más bien el alojamiento de una página web en un país en particular al cual la página web tiene como objetivo, es también una señal GEO para Google y también permite que las páginas web carguen más rápido (PageSpeed). La localización del servidor no es un factor de clasificación, mientras que la velocidad de carga de una página web, sí lo es. Al trabajar en la optimización de tu PageSpeed, puedes disminuir significativamente los tiempos de carga.
- Google / Matt Cutts: ¿Puede la localización geográfica de un servidor web afectar el SEO? (Inglés)
Atributo de enlace marcado hreflang
Muchas páginas web están dirigidas a usuarios de todo el mundo. Por esta razón, el contenido será traducido o adaptado a regiones específicas. Google utiliza el marcado rel=»alternate» hreflang=»x» para proporcionarle el idioma o la URL correcta a los usuarios.
Idioma del contenido
El elemento de atributo meta-“language” ya no se tiene en cuenta por los motores de búsqueda. Google tiene su propio algoritmo para identificar el idioma utilizado en una página web y hacer que coincida con el público objetivo.
Debido a este factor, no deberías tener idiomas diferentes (o al menos no mucho) en un texto o página web, ya que ésto podría confundir a Google y llevar a asociaciones de idiomas erróneas para la URL.
Moneda y formato de dirección en la página web
Moneda local, direcciones y números de teléfono son buenos indicadores para cuando Google determina la relevancia GEO de la página web de un país. A ser posible, se recomienda colocar la dirección física de una compañía para un país en específico en la web. Google considera que estas son señales fuertes.
Siempre que sea posible, deberías crear un único Google Places Listing por cada localización física de un negocio y conectar el listado con la página web del país correspondiente. Ésto no solo fortalece la asignación de una página web, sinó que también mejora la visibilidad en los resultados de búsqueda (regionales) en Google.
Backlinks
Cuando se trata de evaluar la relevancia GEO de una página web, Google también mira los enlaces externos a la página web. Los respectivos enlaces de cada país objetivo son cruciales para esto. El perfil de enlaces local debería estar basado en la calidad y no en la cantidad.
Pregúntale a Google: ¿Debería utilizar direcciones IP separadas para cada sitio específico de un país?
Para un cliente tenemos cerca de una docena de páginas web para diferentes países e idiomas, con diferentes TLDs bajo un solo número de IP. ¿Ésto estaría bien para Google o prefiere un número IP por país a nivel de dominio?
span>
- Ayuda de Google Search Console: sitios con múltiples idiomas y regiones
¿Cuándo debería utilizar el marcado hreflang?
Google recomienda utilizar el marcado hreflang en las siguientes situaciones:
-
cuando el contenido de una página web es idéntico o casi idéntico
Este es un problema común para las páginas web internacionales, donde el contenido es proporcionado en múltiples regiones con el mismo idioma (por ejemplo, EE.UU, Reino Unido, y los de habla inglesa en Canadá).
Cuando los usuarios de una página web se encuentran en distintos lugares geográficamente pero hablan el mismo idioma, gran parte del contenido puede ser clasificado como contenido duplicado, ya que el contenido es idéntico o casi idéntico. Ésto sucede ya que sólo hay ligeras variaciones en la ortografía regional, la moneda local o cambios en la información de contacto, por ejemplo, que pueden ser únicamente toda la diferencia.
-
cuando solo la plantilla de la página web ha sido traducida
Para las páginas web que utilizan contenido dinámico o generado, es común traducir solamente la plantilla, o más bien la barra de navegación y pie de página. De este modo, el contenido principal es proporcionado en un solo idioma. Este estado no es óptimo y deberías evitar a toda costa utilizar múltiples idiomas en la misma URL.
-
cuando una página web ha sido traducida completamente
El contenido de una página ha sido traducido completamente. Cada página en particular existe en diferentes idiomas, por ejemplo, en español e inglés.
-
cuando hay una página de inicio para todos los visitantes, con la excepción de los visitantes con un idioma específico y/o una afiliación de país
La página web es traducida en parte y/o sólo para proporcionar contenido específico a ciertos usuarios en determinados idiomas y/o regiones. Los demás usuarios serán dirigidos a la página de inicio (la página por defecto).
¿Cómo utilizo correctamente el marcado hreflang?
Cuando utilizas el marcado hreflang, es importante que no olvides el enlace bidireccional del contenido. Esto significa que todo el contenido tiene que ser igual y enlazado entre sí. Esta es la única manera que Google tiene para comprender la arquitectura de la red en una página web. Si el marcado hreflang solo está configurado en una dirección, la estructura se rompe y no sería válida desde el punto de vista de Google.
Ejemplo:
Si la página web proporciona un contenido exclusivamente dirigido a los usuarios que hablan alemán, independiente de su región (de), otra pieza del contenido está dirigido exclusivamente a los usuarios de Austria que hablan alemán (de-AT) y, otra pieza del contenido es exclusivo para los usuarios que hablan español (es). Éstos tienen que estar vinculados entre sí, como se muestra a continuación:
Todo contenido debe referirse al contenido correspondiente en las otras páginas (enlaces bidireccionales).
La sintaxis del marcado hreflang dentro del elemento de enlace en la cabecera <head> de un documento HTML debería verse de la siguiente forma:
<link rel="alternate" href="http://www.domain.com/" hreflang="de" />
<link rel="alternate" href="http://www.domain.com/de-AT/" hreflang="de-AT" />
<link rel="alternate" href="http://www.domain.com/es/" hreflang="es" />El idioma respectivo tiene que ser indicado en el formato ISO 639-1 para esto. El código opcional de país debe estar en el formato ISO 3166-1 Alpha 2.
¿La escritura en máyúsculas de los ISO-codes importa?
No, no importa. Google también acepta las versiones minúsculas de los códigos opcionales de región. El atributo de enlace hreflang, en este caso, sigue siendo válido.
Sin embargo, es bueno quedarse en lo convencional y escribir el ISO-code de lenguaje en minúsculas y el código opcional de región ISO-code en mayúsculas.
Nuestro hreflang Generador de Marcado ayuda con la creación de un atributo de enlace hreflang válido para las páginas web con múltiples idiomas.
No incluyas únicamente el código del país. Google no detecta automáticamente el idioma según el código de país. […] También se puede añadir el código de país después del idioma para restringir la página a una región concreta.
– Ayuda de Google Search Console
- Véase también el artículo de Pregúntale a SISTRIX: ¿Cómo debo tratar el contenido multilingüe en mi tienda online?
¿Cómo se configura el elemento de enlace rel=»alternate» hreflang=»x»?
La sintaxis del marcado hreflang dentro del elemento de enlace en la cabecera <head> de un documento HTML debería verse de la siguiente forma:
<link rel="alternate" hreflang="xx-XX" href="URL" />
Explicación:
link← la apertura del elemento de enlacerel="alternate"← este atributo apunta a una versión alternativa del documento existentehreflang="xx-XX"← este atributo determina el idioma (xx) y, opcionalmente, la región (XX) del documentohref="URL"← este atributo contiene la URL completa del documento en otro idioma/>← el cierre del elemento de enlace
Ejemplo:
El idioma del documento es alemán (de) y tiene como intención la región de Austria (AT). Por tanto, el contenido de www.domain.de/at/ está orientado a lo usuarios de Austria que hablan alemán.
<link rel="alternate" hreflang="de-AT" href="http://www.domain.de/at/" />El idioma respectivo tiene que ser indicado en el formato ISO 639-1 para esto. El código opcional de país debe estar en el formato ISO 3166-1 Alpha 2.
¿La máyúsculas de los ISO-codes importa?
No, no importa. Google también acepta las versiones minúsculas de los códigos opcionales de región. El atributo de enlace hreflang, en este caso, sigue siendo válido.
Sin embargo, es bueno quedarse en lo convencional y escribir los ISO-code de lenguaje en minúsculas y el código opcional de región ISO-code en mayúsculas.
¿Cómo puedo implementar el marcado hreflang en mi página web?
Existen tres maneras posibles de implementar el marcado hreflang. La forma más fácil es utilizando el elemento de enlace HTML en la cabecera <head> de una página web. Para ésto, puedes utilizar el Generador de Marcado hreflang.
Posibilidades para la implementación del marcado hreflang
- como elemento de enlace HTML en la cabecera <head> de la página web
- dentro de un mapa de sitio XML
- en la cabecera HTTP
Ejemplo:
Estas tres implementaciones están basadas en el siguiente concepto: tres páginas web equivalentes, de las cuales una es dirigida a los usuarios que hablan inglés, independientemente de su región (en), una segunda página web para los usuarios que hablan inglés en Gran Bretaña (en-GB), y una tercera para los usuarios que hablan español independientemente de su región (es).
1. El marcado hreflang como elemento de enlace HTML en la cabecera <head> de una página web
Página web para usuarios que hablan inglés independiente de su región
<link rel="alternate" hreflang="es" href="http://www.domain.es/"/> <link rel="alternate" hreflang="en-GB" href="http://www.domain.co.uk/"/> <link rel="alternate" hreflang="en" href="http://www.domain.com/"/>Página web para:usuarios que hablan inglés en Gran Bretaña
<link rel="alternate" hreflang="en" href="http://www.domain.com/"/> <link rel="alternate" hreflang="es" href="http://www.domain.es/"/> <link rel="alternate" hreflang="en-GB" href="http://www.domain.co.uk/"/>Página web para usuarios que hablan español independientemente de su región
<link rel="alternate" hreflang="en-GB" href="http://www.domain.co.uk/"/> <link rel="alternate" hreflang="en" href="http://www.domain.com/"/> <link rel="alternate" hreflang="es" href="http://www.domain.es/"/>El orden inicial de los elementos del enlace no es importante, sin embargo, el marcado hreflang debe tomar lugar a nivel de URL.
marcado hreflang como elemento de enlace HTML
2. El marcado hreflang dentro de un mapa de sitio XML
Implementar el marcado hreflang utilizando un mapa de sitio XML es especialmente interesante para las páginas web que proveen cientos o incluso millones de páginas de contenido equivalente, a lo largo de múltiples dominios e idiomas, a gran escala.
Implementar el marcado hreflang como un elemento de enlace HTML en <head> a nivel de URL para todas estas páginas, en este caso, sería una tarea enorme.
Por suerte, puedes simplificar un poco la implementación del marcado hreflang para grandes páginas web internacionales al utilizar un marcado específico dentro del mapa del sitio XML.
Dentro del mapa del sitio XML necesitarás agregar un elemento xhtml:link, el cual hace referencia al contenido equivalente en los idiomas especificados, dentro de cada elemento en la URL, además del marcado <loc>.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/english/</loc>
<xhtml:link rel="alternate" hreflang="de" href="http://www.example.com/german/" />
<xhtml:link rel="alternate" hreflang="de-ch" href="http://www.example.com/swiss-german/" />
<xhtml:link rel="alternate" hreflang="en" href="http://www.example.com/english/" />
</url>
<url>
<loc>http://www.example.com/german/</loc>
<xhtml:link rel="alternate" hreflang="de-ch" href="http://www.example.com/swiss-german/" />
<xhtml:link rel="alternate" hreflang="en" href="http://www.example.com/english/" />
<xhtml:link rel="alternate" hreflang="de" href="http://www.example.com/german/" />
</url>
<loc>http://www.example.com/swiss-german/</loc>
<xhtml:link rel="alternate" hreflang="en" href="http://www.example.com/english/" />
<xhtml:link rel="alternate" hreflang="de" href="http://www.example.com/german/" />
<xhtml:link rel="alternate" hreflang="de-ch" href="http://www.example.com/swiss-german/" />
</url>
</urlset>Después, el mapa del sitio XML debería ser revisado en busca de errores, antes de enviarlo a través de Google Search Console (anteriormente Webmaster Tools).
- Ayuda de Google Search Console: marcado hreflang en el mapa de sitio XML
3. El marcado hreflang implementado en la cabecera HTTP
Puedes agregar el marcado hreflang en la cabecera HTTP para el contenido que no sea un documento HTML.
Si, por ejemplo, tienes un archivo PDF en diferentes idiomas y en diferentes URL, el servidor web puede ser configurado con el fin de que el marcado hreflang sea entregado a través de la cabecera HTTP:
Link: <http://www.example.com/downloads/whitepaper/english.pdf/>; rel=”alternate”; hreflang=”en”Link: <http://www.example.de/downloads/whitepaper/deutsch.pdf/>; rel=”alternate”; hreflang=”de”Link: <http://www.example.es/downloads/whitepaper/espanol.pdf/>; rel=”alternate”; hreflang=”es”¿Qué combinación de ccTLD, subdominio o directorio debería utilizar?
El marcado hreflang puede ser utilizado para las siguientes estructuras de páginas web:
ccTLD, subdominios, directorios o una versión combinada
El uso del elemento de enlace HTML en la cabecera de un documento HTML por cada estructura de página web
ccTLD
<link rel=“alternate” hreflang=“es” href=“www.domain.es”/>
<link rel=“alternate” hreflang=“en-UK” href=“www.domain.co.uk”/>
<link rel=“alternate” hreflang=“de-DE” href=“www.domain.de”/>
<link rel=“alternate” hreflang=“en” href=“www.domain.com”/>Subdominios
<link rel=“alternate” hreflang=“es” href=“es.domain.de”/>
<link rel=“alternate” hreflang=“en-UK” href=“uk.domain.de”/>
<link rel=“alternate” hreflang=“de-DE” href=“www.domain.de”/>
<link rel=“alternate” hreflang=“en” href=“en.domain.de”/>Directorios
<link rel=“alternate” hreflang=“es” href=“www.domain.de/es/”/>
<link rel=“alternate” hreflang=“en-UK” href=“www.domain.de/en-uk/”/>
<link rel=“alternate” hreflang=“de-DE” href=“www.domain.de/”/>
<link rel=“alternate” hreflang=“en” href=“www.domain.de/en/”/>Versión combinada
<link rel=“alternate” hreflang=“es” href=“www.domain.de/es/”/>
<link rel=“alternate” hreflang=“en-UK” href=“www.domain.co.uk”/>
<link rel=“alternate” hreflang=“de-DE” href=“www.domain.de”/>
<link rel=“alternate” hreflang=“en” href=“en.domain.de”/>¿Qué puede sucederle a una página web internacional si la segmentación geográfica (GEO ) fue implementada de forma incorrecta o no se encuentra?
Si existen múltiples versiones de idiomas de una página web o una URL, cada idioma debe ser identificado en cada una de estas páginas, así como también la versión actual del idioma. En caso de que una página web proporcione contenido en inglés, alemán y español, por ejemplo, la versión en español tiene que contener un enlace rel=»alternate» hreflang=»x» propio, además de los enlaces a la versión en inglés y alemán. Las versiones en inglés y alemán también tienen que indicar las versiones en inglés, alemán y español. Ésta es la única manera de que Google pueda identificar y mostrar el idioma adecuado en los resultados de búsqueda.
Dominios trasladados por problemas de contenido
El contenido duplicado es uno de los problemas más comunes con una implementación incorrecta o inexistente de la segmentación geográfica (GEO) en páginas web internacionales. En el peor de los casos, el posicionamiento de la página web se verá afectado.

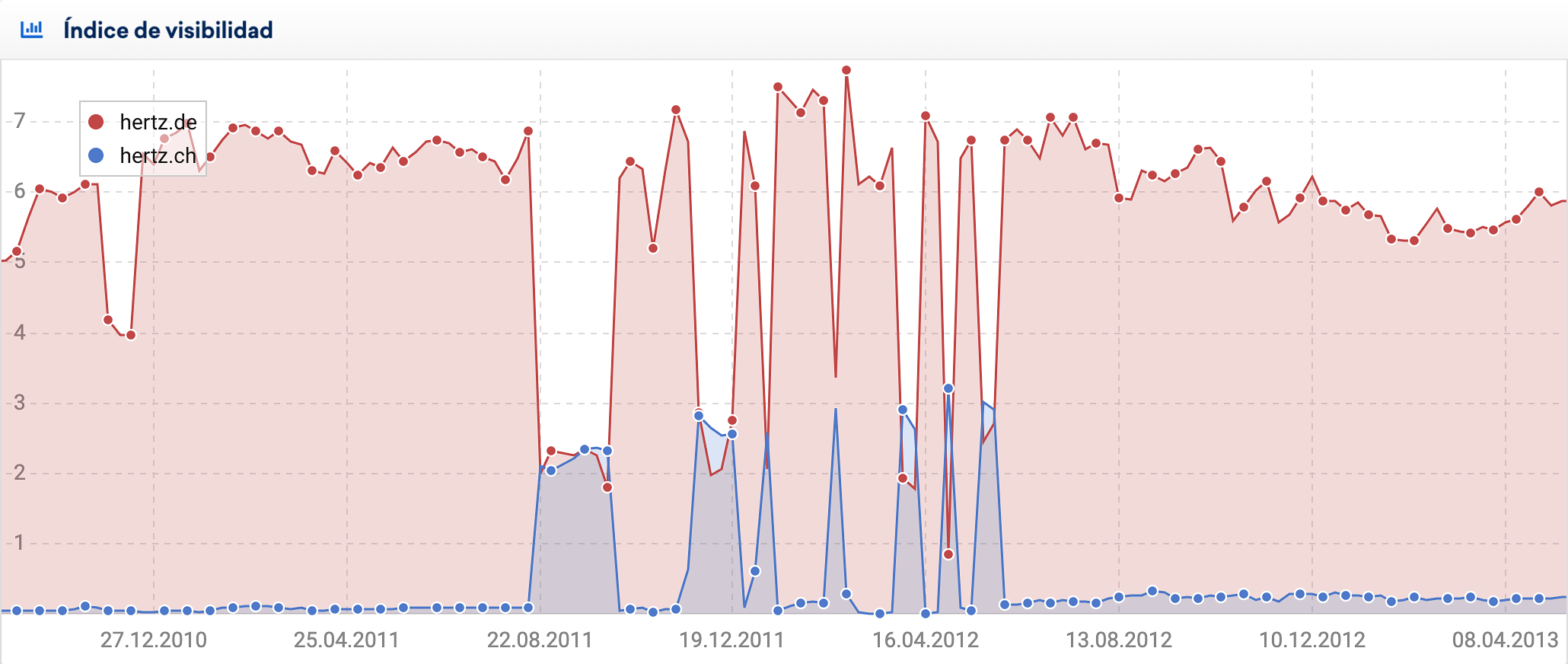
En el caso del servicio de alquiler de vehículos Hertz, las páginas web especificas para países, por ejemplo hertz.de y hertz.ch compiten entre sí en el mercado de búsqueda alemán (google.de) y tienen un problema de contenido duplicado para Google. Es claro que Google lucha por colocar los dos dominios en sus respectivos países durante el espacio de tiempo mostrado arriba, y por lo tanto, alternará entre los contenidos de hertz.de y hertz.ch en el posicionamiento de los resultados de bússqueda alemánes (google.de).
¿Qué es el valor x-default del atributo de enlace hreflang?
Si utilizas el valor «x-default» del atributo de enlace hreflang en vez de especificar un ISO-code para el idioma/región, le estarás indicado a Google que esta página deberá ser mostrada a cualquier usuario que no tenga un marcado de idioma concreto.
O en otras palabras:
El valor «x-default» del atributo de enlace hreflang le indica a Google que la página no está asociada a ningún idioma y/o región en particular. Entonces, Google mostrará esta página como la página por defecto. Cualquier usuario que no tenga declarada una versión de idioma del contenido será redirigido a esta página por defecto.
La nueva señal del valor x-default del atributo de enlace hreflang le indica a nuestros algoritmos que esta página no se dirige a ningún idioma específico o configuración regional y es la página por defecto cuando no hay otra página que se adapte mejor.
El Blog para Webmasters de Google
¿Cuándo debería utilizar el valor x-default del atributo de enlace hreflang?
Para las páginas internacionales con múltiples idiomas, utilizar el valor x-default del atributo de enlace hreflang tiene la ventaja de que puedes definir una página por defecto para todos los países e idiomas que no han sido expresamente mencionados en el marcado hreflang.
Ejemplo
El direccionamiento de contenido para cada versión de idioma. Para todos los demás idiomas y regiones, los cuales no han sido expresamente mencionados, se ha establecido una página por defecto:
- example.com/en-gb: Para usuarios que hablen inglés en Reino Unido
- example.com/en-us: Para usuarios que hablen inglés en EE.UU
- example.com/en-au: Para usuarios que hablen inglés en Australia
- example.com/: La página de inicio puede mostrar un listado de paises donde escoger, por ejemplo, que sería definida como la página por defecto para los usuarios de todo el mundo
La sintaxis para el marcado hreflang como un elemento de enlace en la cabecera <head> de un documento HTML, incluyendo el valor x-default, sería de la siguiente manera:
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-GB" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-US" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-AU" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />¿Cómo puedo definir una “página por defecto” con el valor x-default de atributo de enlace hreflang?
También puedes agregar el valor x-default de atributo de enlace hreflang como parte del elemento de enlace HTML en la cabecera <head> de una página web.
Para definir la página por defecto, simplemente utiliza el valor «x-default» en lugar de un ISO-code para el idioma y/o región del marcado hreflang.
Ejemplo
La orientación específica de los contenidos por cada versión de idioma. Para todos los demás para los que no se ha especificado expresamente un idioma por región, una página por defecto ha sido establecida:
- example.com/en-gb: Para usuarios que hablen inglés en Reino Unido
- example.com/en-us: Para usuarios que hablen inglés en EE.UU
- example.com/en-au: Para usuarios que hablen inglés en Australia
- example.com/: La página de inicio puede mostrar un listado de paises donde escoger, por ejemplo, que sería definida como la página por defecto para los usuarios de todo el mundo
La sintaxis para el marcado hreflang como un elemento de enlace en la cabecera <head> de un documento HTML, incluyendo el valor x-default, se realizaría de la siguiente manera:
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-GB" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-US" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-AU" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />La misma anotación se aplicaría para las páginas de inicio que dinámicamente alternan su contenido en base a la geolocalización percibida de un usuario o de las cabeceras Aceptar-Idioma. El valor x-default de hreflang le indica a nuestros algoritmos que dicha página no se dirige a ningún idioma o configuración regional específica.
El Blog para Webmasters de Google
Usando nuestro hreflang Generador de Marcado, puedes crear de forma rápida y fácil el atributo de enlace hreflang para tu página web con múltiples idiomas y definir una página por defecto.
Google cubre las mejores prácticas para la expansión de tu sitio a nuevos idiomas o variantes lingüísticas basadas en los paises.