Google es el único gran proveedor de plataformas que tiene que luchar con un ecosistema que no posee. Apple puede hacer lo que quiera en la plataforma de Apple, en Amazon y Facebook/ Instagram también se ve muy similar: sistemas cerrados con control total.
Sin embargo, llevando esta desventaja arquitectónica, Google progresa: Google domina el mercado de los navegadores de escritorio con Chrome y el mercado de smartphones con Android. Iniciativas más pequeñas de Mountain View también van en esta dirección pero, por suerte, no están todas ahí para reestructurar internet como AMP. Desde hace algún tiempo Google ha estado impulsando el uso de SSL muy fuertemente presionando con los sitios web para móviles.
Como Google no puede simplemente forzar a los dueños de sitios web a cambiar, el operador del motor de búsqueda se basa en otros métodos, como mejores rankings de Google. El uso de SSL ya se ha convertido en un factor de posicionamiento y la facilidad de uso de los móviles en los sitios web también ha alcanzado este estado.
En las últimas semanas, Google ha anunciado en una entrada de blog que añadirá como factor de ranking la experiencia de la página. Además de los conocidos deseos de uso de HTTPS, navegación segura, facilidad de uso de los móviles y la ausencia de molestos banners o intersticials; 3 nuevos valores se añadirán el próximo año: Core Web Vitals
¿Qué es Core Web Vitals?
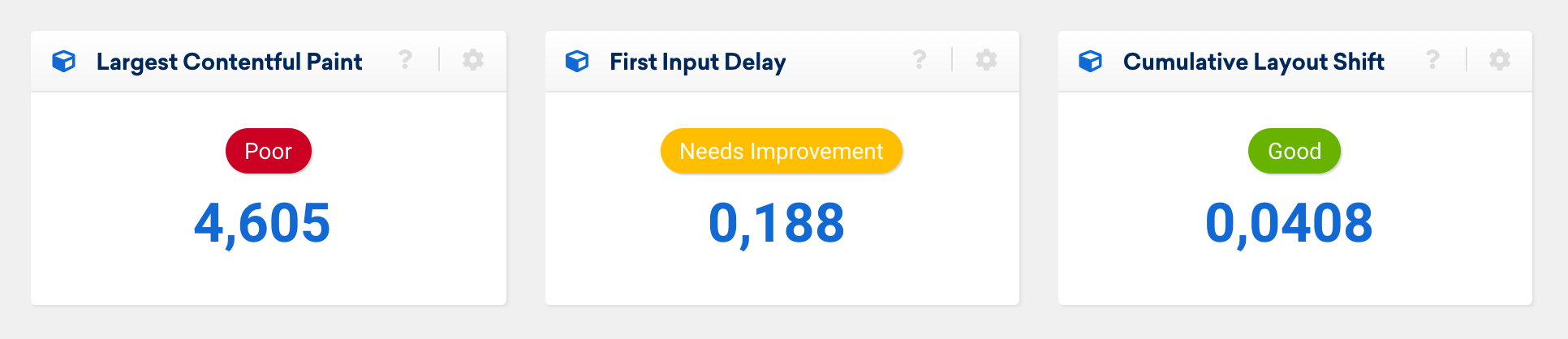
Con Core Web Vitals Google quiere establecer una serie de métricas para que la experiencia del usuario de una página sea medible. Google se centra aquí en los problemas de rendimiento técnico. Core Web Vitals se basa en 3 métricas elementales con las que Google quiere hacer comparable la página/ experiencia del usuario. Estas son las tres medidas:
Largest Contentful Paint (LCP)
El primer Core Web Vital mide cuánto tiempo pasa antes de que el contenido principal del sitio web sea visible para el usuario en el navegador. Mientras que en el pasado se prestaba atención a la primera aparición del contenido (First Content Paint / FCP), ahora se ha avanzado y se mide el tiempo que tarda en aparecer el contenido principal.
El tiempo entre la llamada a la página y la aparición del contenido principal en el navegador se mide en segundos. Google nos da las siguientes calificaciones para la métrica:
- Bueno (Good) – menos de 2,5 segundos
- Necesita mejora (Needs improvement) – hasta 4 segundos
- Pobre (Poor) – más de 4 segundos
First Input Delay (FID)
Trata de medir la rapidez con la que el usuario puede interactuar con la página. Cuando se carga una página los usuarios normalmente quieren interactuar con ella: rellenar un formulario, hacer zoom en las imágenes o simplemente hacer clic en un enlace – el First Input Delay mide lo bien que funciona esto.
Específicamente, se mide el lapso de tiempo entre la interacción y el punto en el que el navegador reacciona a esta interacción
- Bueno (Good) – menos de 0,1 segundos
- Necesita mejora (Needs improvement) – hasta 0,3 segundos
- Pobre (Poor) – más de 0,3 segundos
Cumulative Layout Shift (CLS)
La última de las tres métricas de Core Web Vitals trata de la estabilidad visual de una página web. Las páginas web cada vez más complejas cargan partes del contenido en segundo plano (asincrónicamente) para mantener los tiempos de carga bajos para el usuario. Si estos procesos de carga no están coordinados esto puede causar que el contenido de la página salte mientras el usuario ya está tratando de leerlo.
Esta métrica es la menos intuitiva: Google mide esencialmente la frecuencia con la que los elementos que ya son visibles se mueven posteriormente y los pondera según la distancia que se mueven (más detalles).
- Bueno (Good) – menos de 0,1 segundos
- Necesita mejora (Needs improvement) – hasta 0,25 segundos
- Pobre (Poor) – más de 0,25 segundos
Google ya ha anunciado que la composición de Core Web Vitals no tiene porque adherirse a las 3 métricas que se presentan ahora y se reserva expresamente el derecho a modificarlas. Sin embargo, los cambios serán anunciados y habrá suficiente tiempo para ajustarse a cualquier nueva métrica.
¿Cómo se medirá Core Web Vitals?
Hay dos enfoques fundamentalmente diferentes para medir Google Core Web Vitals: el primero son los llamados datos de laboratorio. Las mediciones sintéticas se llevan a cabo bajo circunstancias autocontroladas (de ahí el nombre).
Datos de laboratorio
Los datos de laboratorio (Lab Data) tienen la ventaja de que son reproducibles, es decir, que dan siempre el mismo resultado, siempre y cuando no se modifiquen las circunstancias y los parámetros.
Los datos de laboratorio son particularmente adecuados para la depuración y para la mejora continua de tu propio sitio web. Por ejemplo, recientemente cambiamos la medición del rendimiento en SISTRIX Optimizer de acuerdo con los datos de laboratorio basados en Google Lighthouse. En base a esto, puedes rastrear de manera fiable cómo los cambios en el sitio web afectan los valores del Core Web Vitals.

El segundo enfoque consiste en utilizar los llamados datos de campo. Los respectivos valores individuales del Core Web Vitals son medidos y evaluados por usuarios reales de tu sitio web.
Datos de campo
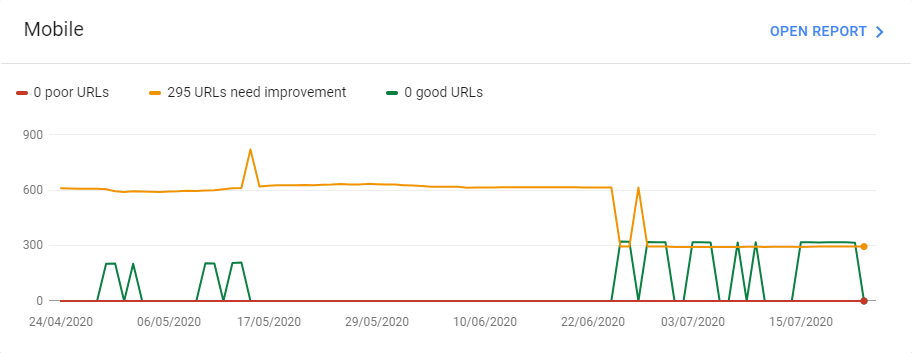
Esto puede hacerse a través de la integración individual de JavaScript (Google también proporciona una solución para esto) o a través de mediciones que Google Chrome toma automáticamente para algunos de los usuarios de Chrome. Google utiliza datos de campo (Field Data) en el informe Core Web Vitals en Google Search Console.

La ventaja de los datos del usuario es que reflejan mejor la experiencia real del usuario. Sin embargo, las mejoras en el Core Web Vitals solo reflejan allí con un cierto desfase/ retraso. También hay factores sobre los que los operadores de los sitios web no tienen influencia directa. A pesar de ello, Google ha anunciado que el factor de ranking de Core Web Vitals se basará en los datos de campo.
¿Cómo mejorar Core Web Vitals?
Mientras que la discusión hasta ahora era relativamente simple, ahora llegamos a la parte desagradable: el trabajo real. Las malas noticias justo al principio: No hay una solución fácil para mejorar Core Web Vitals.
Cada página y cada sistema es diferente y tiene que ser optimizado de manera diferente. Core Web Vitals es (además del rastreo de JavaScript) probablemente la parte técnica más exigente de la optimización de los motores de búsqueda ahora mismo, porque tienes que entender muchas tecnologías de internet para poder manejarlas.
Google tiene una amplia documentación sobre Core Web Vitals online y también señala opciones de mejora típicas para cada métrica. Los factores clave típicos son:
- LCP: Tiempo de respuesta del servidor, bloqueo de renderizado CSS y Javascript, tiempo de carga de recursos (imágenes, CSS) y renderizado del lado del cliente. (leer más)
- FID: Reducir el impacto del código de terceros, acelerar la ejecución de JavaScript, minimizar la carga del hilo principal, reducir el número de solicitudes y mantener los tamaños de transferencia pequeños. (leer más)
- CLS: Redimensionamiento de las imágenes y los elementos de vídeo, no insertar automáticamente el contenido por encima del contenido existente, utilizar animaciones que no impliquen cambios en el diseño. (leer más)
En la práctica, la mejora de Core Web Vitals sigue un proceso de comprobación periódica de la métrica de tu sitio web basada en datos de laboratorio y luego, se comprueba a intervalos más largos para ver si las mejoras (teóricas) también se aplican a los usuarios (Field Data).
Core Web Vitals a partir de 2021 como factor de ranking
Google ha anunciado que Core Web Vitals no se convertirá en un factor de ranking antes del próximo año. También se han comprometido a una notificación adicional seis meses antes de la fecha específica en la que suceda.
El cambio Mobile First Index solo se pospuso recientemente de septiembre de 2020 a marzo de 2021. Por lo tanto, es probable que Core Web Vitals se convierta en un factor de ranking en la segunda mitad de 2021.
Pero no es aconsejable posponer el trabajo por mucho tiempo. Por un lado, Google está impulsando mejoras que también le ayudarán fuera del puro SEO: sitios web más rápidos y fáciles de usar no solo hacen feliz a Googlebot, sino también a tus verdaderos usuarios.
Por otro lado, las mejoras en Core Web Vitals son técnicamente complejas y es probable que lleven tiempo. Además, pasará más tiempo antes de que los efectos de estas mejoras se vean en los datos de campo.
Lo que decimos: mejor empezar a planear y actuar ahora que dentro de 6 meses.
