Desde hace algunos días, la velocidad de carga de los sitios web también es un factor de ranking en la búsqueda móvil en Google. En esta publicación, te mostramos qué significa «rápido» y publicamos una herramienta gratuita para comparar la velocidad de tu página con otros sitios web.
Esa fue una actualización de algoritmo con una puesta en marcha: Google ya anunció en enero que la velocidad de carga de los sitios web a partir de julio de este año también se convertirá en un factor de ranking en la búsqueda móvil.
El 9 de julio, Google ha informado a través de Twitter: «la actualización ahora se implementará para todos los usuarios». La velocidad de la página es, por lo tanto, también un factor de ranking en la búsqueda móvil.
¿Por qué es importante la velocidad de carga?
La exitosa optimización del motor de búsqueda ha sido en gran parte responsable de proporcionar la mejor experiencia de usuario posible durante varios años. Si primero piensas en otros temas cercanos como el contenido perfecto, otros factores más formales, como la velocidad de carga del sitio web, juegan un papel muy importante en la experiencia del usuario.
Numerosos estudios e investigaciones demuestran la importancia de la velocidad de la página para la experiencia del usuario. En un estudio el mismo Google muestra que la tasa de rebote casi se duplica cuando el tiempo de carga aumenta de uno a cinco segundos.
¿Qué es realmente rápido?
Ahora el tiempo de carga de una página web es bastante insignificante cuando se ve de forma aislada. ¿Un valor de 3 segundos es bueno o malo? Similar al índice de visibilidad para medir el éxito SEO, la clasificación requiere valores comparativos significativos.
Afortunadamente, con el informe de experiencia de usuario de Chrome, Google ofrece una base para tales comparaciones.
Este panel de usuario de los verdaderos usuarios de Chrome proporciona métricas de rendimiento para numerosos sitios web. Son la base de los siguientes análisis.
Primero nuestro análisis de los tiempos de carga en Desktop:

He dividido los tiempos de carga en los llamados percentiles. Hacen que sea más fácil ver lo lento que puede ser el tiempo de carga de una página web para estar entre el Top-X por ciento superior de todas las páginas web. Estos valores se refieren al llamado «Onload-Event«. La página debería estar completamente cargada.
Para el acceso desde Desktop, esto significa que según el panel de usuario de Chrome, un tiempo máximo de carga de 466 milisegundos (aproximadamente medio segundo) es suficiente para estar entre el Top-20 por ciento de todos los sitios web.
Si tu sitio web tarda aproximadamente 3 segundos en cargarse, sólo el 10 por ciento de todos los sitios web son peores.
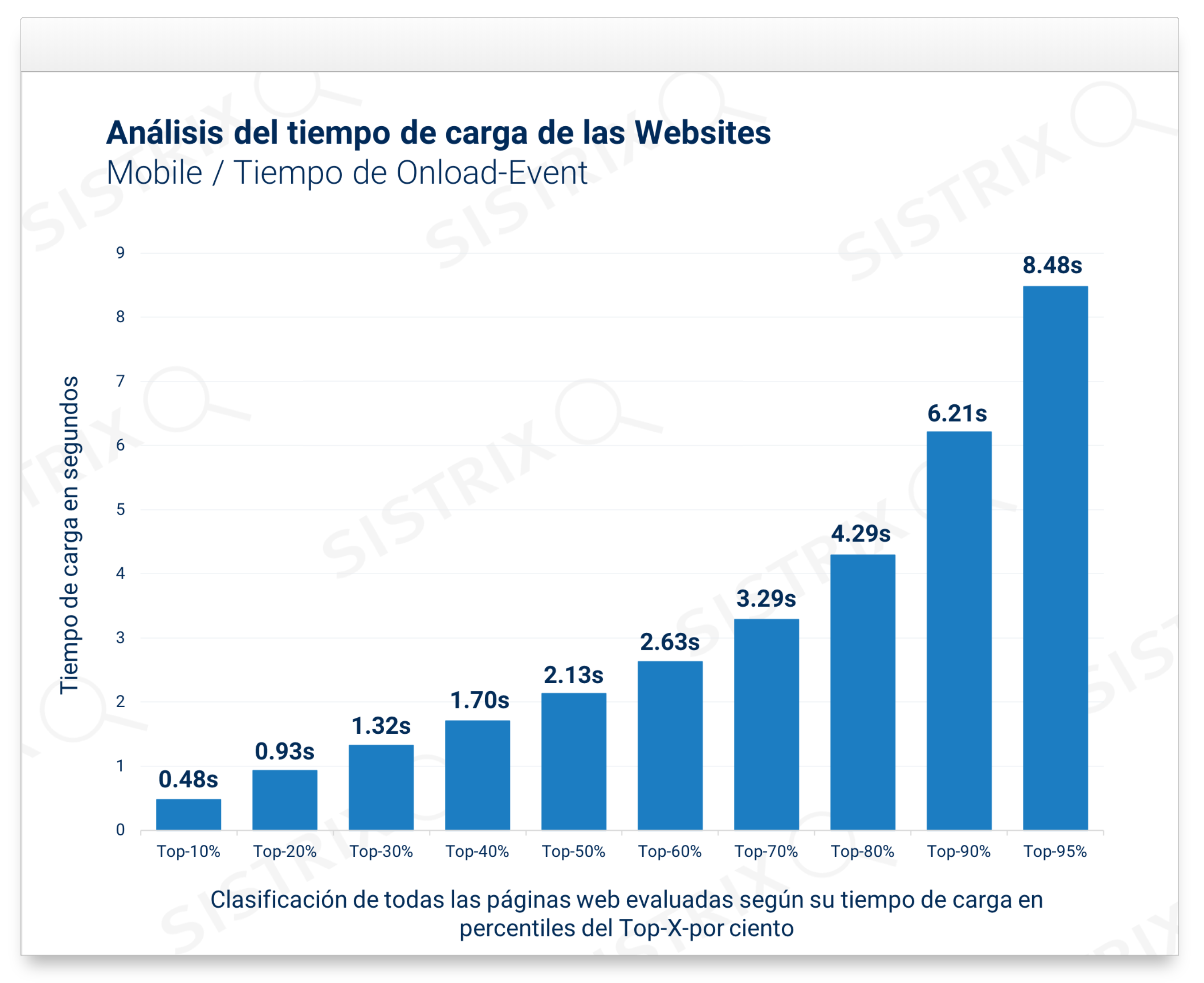
Para el acceso desde Smartphone, la distribución percentil tiene el siguiente aspecto:

No es de extrañar: Los tiempos de carga en el dispositivos móviles son generalmente mucho más lentos que en Desktop. Para estar entre el Top-20 por ciento de todas las páginas web, el tiempo de carga debe ser de casi un segundo (933 milisegundos). E incluso con más de 4 segundos de tiempo de carga, el Top 20 por ciento de todos los sitios web son peores que el tuyo.
Para el «friki» del tiempo de carga entre nosotros, he creado estos diagramas de nuevo para «First Contentful Paint», la primera pantalla de contenido significativo: Escritorio y también móvil.
En conclusión, se puede concluir que un sitio web debe estar listo para ser cargado en el escritorio en menos de un segundo y en móvil en menos de dos segundos para pertenecer al 50% de todos los mejores sitios web.
¿Qué tan rápido es mi sitio web?
Como prometimos al principio, también hemos construido una pequeña herramienta gratuita con la que tumismo puedes comparar los tiempos de carga reales y medidos por el usuario de muchos millones de sitios web:
Compara la velocidad de tu página directamente aquí
Te mostraremos, desglosado en escritorio y móvil, la rapidez con la que los usuarios reales cargan tu sitio web y su rendimiento en comparación con la media.
¡Diviértete usándolo!