El estilo y el contenido de un sitio web juegan un papel importante en la optimización para los motores de búsqueda. Una estructura adecuada de los encabezados en el texto y en la parte superior de una página ayuda tanto a los motores de búsqueda como a los usuarios.
La estructuración se realiza mediante Heading Tags. En este artículo te explicamos cómo estructurar lógicamente el contenido de un sitio web mediante la anidación de encabezados.
SEO y encabezados: ¿Cómo se relacionan?
Google evalúa la calidad de los sitios web en función de diversos factores, incluida la facilidad de uso. La claridad y el uso de palabras clave adecuadas son esenciales.
Para darle a un sitio web una jerarquía clara, es importante utilizar Heading Tags. Los Heading Tags son etiquetas HTML que se utilizan para definir diferentes niveles de encabezados.
Se describen con las etiquetas <h1> a <h6>. La etiqueta <h1> marca el encabezado principal de un sitio web, y con la prioridad más alta. En este sentido, cuanto más altos sean los dígitos después de la h, menor será la jerarquía del encabezado.
Estructurar correctamente los encabezados con los Heading Tags
El encabezado <h1> tiene la máxima prioridad en una página y suele ser también el más grande en el diseño. Se encuentra por encima del contenido, de forma similar al título de un artículo de periódico. En el texto de una página, solo debe haber un encabezado <h1>. Además, este encabezado debe contener la palabra clave principal.
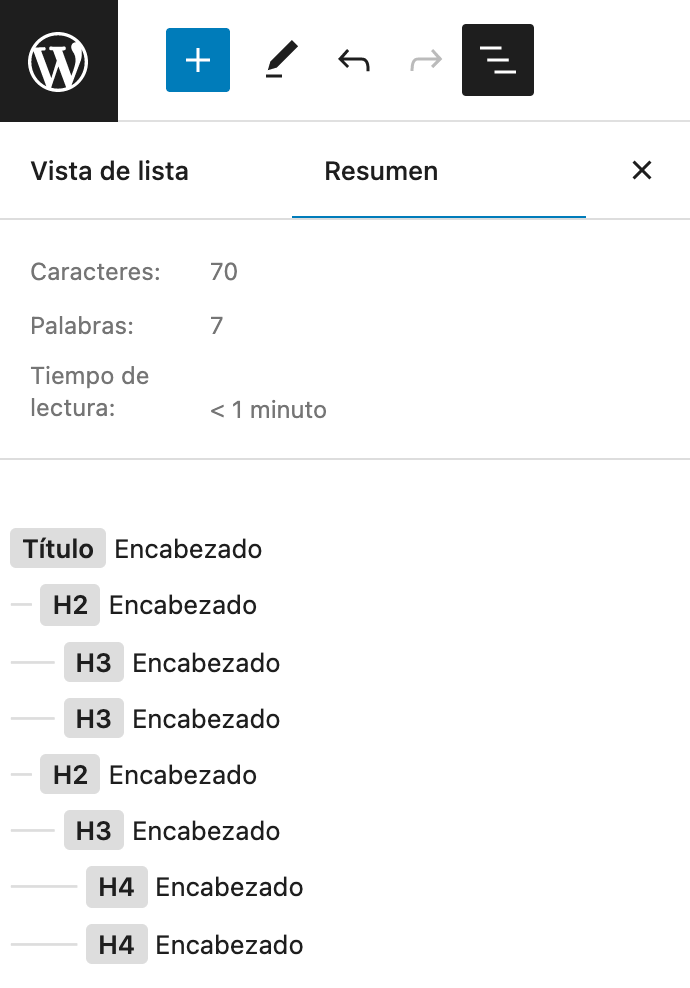
Consejo: Haz clic en el ícono de las tres rayas en la parte superior izquierda en WordPress y ahí, haz clic en «Resumen» para ver la estructura de encabezados de tu publicación.

Encabezados <h2> a <h6>
Los encabezados que siguen a <h1> en la jerarquía van de <h2> a <h6>. Estos encabezados deben utilizarse en un orden lógico, siguiendo la secuencia numérica. No uses <h2> y luego <h4>, sino primero <h3>.
Básicamente, el uso de etiquetas hasta <h3> suele hacerse en el cuerpo del texto, rara vez hasta <h4>.
En el caso de un texto muy largo y complejo, con muchas secciones, se recomienda incluir una tabla de contenido al principio.
Consejo: En el CSS (Cascading Style Sheet) de tu tema, puedes cambiar permanentemente el formato de los encabezados. En WordPress, puedes encontrar la hoja de estilo en la sección Diseño > Editor de temas > style-rtl.css. Aquí puedes realizar cambios, como por ejemplo el siguiente código:
h2 {color: #0000FF}Lo que implicaría cambiar el color de un encabezado <h2> a azul.
Conclusión
La anidación lógica de los encabezados ayuda a los usuarios de un sitio web a obtener una visión general rápida de tu contenido. Del mismo modo, las etiquetas de encabezado ayudan a Google a clasificar correctamente tu contenido. Es importante utilizar las palabras clave adecuadas y respetar la jerarquía de las etiquetas.