¿No quieres enlazar a una página completa, sino solo a una parte del texto? Los llamados «enlaces a fragmentos de texto» lo hacen posible. Aquí te mostramos cómo funcionan.
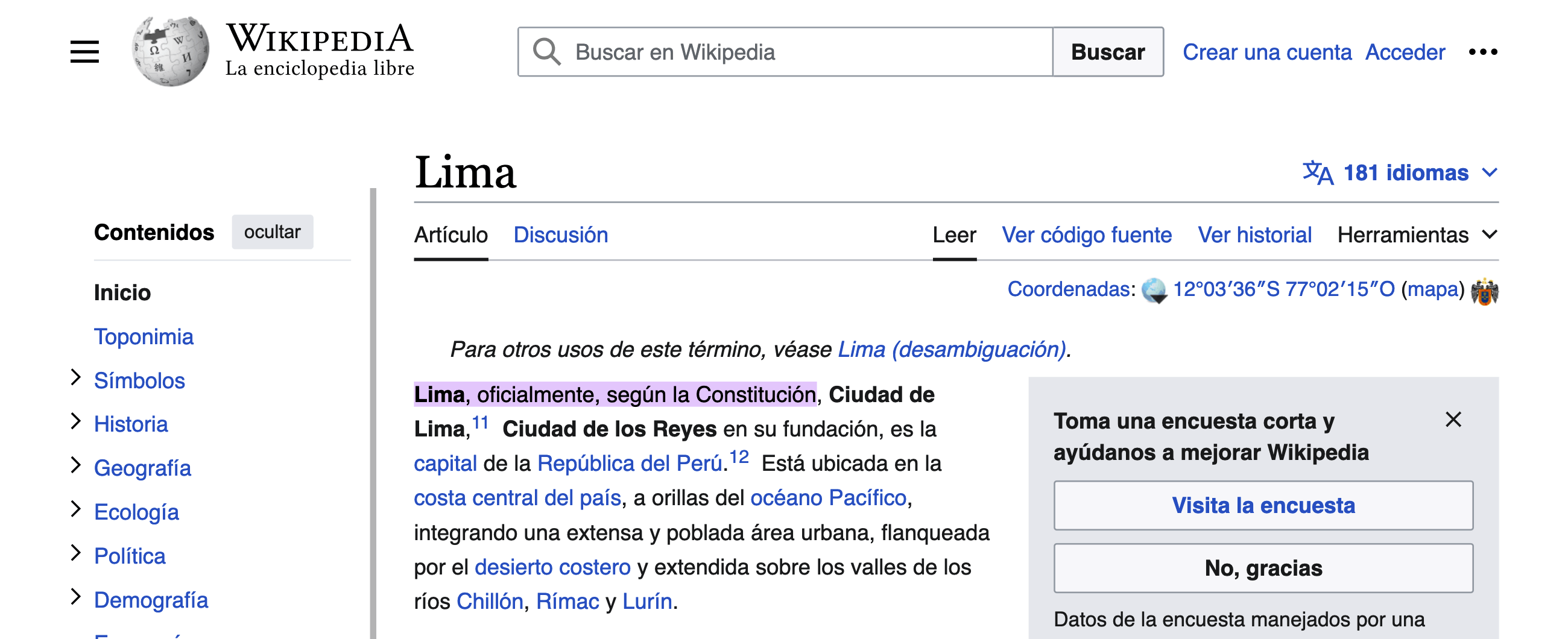
Tal vez ya hayas hecho clic en un enlace que te llevaba directamente a una frase o sección resaltada en color en la página de destino. Se trata de un enlace a un fragmento de texto. Crear un enlace de este tipo es fácil.

¿Cómo crear enlaces a un fragmento de texto?
El enlace al párrafo resaltado en nuestro ejemplo se ve así:
¿Te parece complicado? Veámoslo paso a paso:
- Lo primero y más importante es la URL
- Luego sigue el símbolo #
- El fragmento de texto se introduce mediante :~:text=:
- Por último, sigue el fragmento de texto propiamente tal. %20 representa un espacio entre las palabras.
Nota: Un enlace a un fragmento de texto no es lo mismo que un enlace de anclaje. Con este último, puedes, por ejemplo, enlazar a secciones de texto desde los encabezados de tu página. Para crearlo debes establecer primero un texto de anclaje.
No obstante, hay un par de cosas que dificultan la creación de enlaces a fragmentos de texto:
- Escribir %20 manualmente para cada espacio en blanco puede ser un trabajo tedioso.
- Si enlazas a fragmentos de texto individuales se incrementa el riesgo de que aparezcan caracteres como !+@ o ?, que deben ser debidamente codificados.
Afortunadamente, hay posibilidades de facilitar las cosas.
Por ejemplo, Google Chrome ofrece la extensión gratuita «Enlace al fragmento de texto». Tras instalarla, basta con resaltar el fragmento que desees y hacer clic con el botón derecho del ratón para generar automáticamente un enlace. Luego, solo necesitas enlazar las palabras o términos deseados al enlace.
Si usas Microsoft Edge, debes activar la función «Copy Link to Text». Para hacerlo, ve a edge://flags/ y busca esta función. Después selecciona «Enabled». Luego, encontrarás la función en el menú del contexto.
Importante: Actualmente los enlaces a fragmentos de texto no están disponibles en todos los navegadores. Mozilla Firefox y Safari no han tomado aún medidas para introducir esta función.
¿Para qué utilizar los enlaces a fragmentos de texto?
Los enlaces a fragmentos de texto tienen dos ventajas principales:
- Al hacer clic en el enlace los usuarios acceden directamente a las respuestas de preguntas específicas o soluciones a problemas, sin tener que buscar ni desplazarse dentro de la página.
- Además, los enlaces a fragmentos de texto permiten resaltar pasajes individuales y especialmente importantes en las páginas. De esta manera, se hacen declaraciones más concretas y se vinculan de manera más específica.
En general, los enlaces a fragmentos de texto son una forma adicional de ofrecer a los usuarios de tu página una mejor experiencia de usuario.
La creación de enlaces a fragmentos de texto no afecta la creación de páginas web, por lo que no tienes que preocuparte de que tengan un impacto negativo en tu sitio.