Los enlaces internos se pueden crear fácilmente con HTML. A continuación te explicamos cómo funciona y qué debes de tener en cuenta al hacerlo.
Descubre cómo SISTRIX puede ayudarte a mejorar tu posicionamiento en buscadores. Accede gratis durante 14 días a todos los datos y funciones, sin compromiso y sin costes ocultos: Probar SISTRIX gratis
Los enlaces internos ayudan a los usuarios y a los motores de búsqueda a orientarse. ¿Necesitas crear un enlace interno en HTML? Afortunadamente, esto puede hacerse rápidamente.
¿Cómo crear un enlace interno en HTML?
La etiqueta para crear enlaces internos en HTML es:
<a href="Destino del enlace">Texto de anclaje</a>Los elementos individuales son:
- Destino del enlace: La página a la que se quiere enlazar, por ejemplo: https://www.sistrix.es/preguntale-a-sistrix/
- Texto de anclaje: El texto del enlace, es decir, el texto que se enlaza. En este caso, podría ser «base de datos de conocimientos» o «conocimientos SEO».
El resultado para nuestro ejemplo sería el siguiente:
<a href="https://www.sistrix.es/preguntale-a-sitrix/">Base de datos de conocimientos</a> Diferencias entre las URLs absolutas y relativas
Puedes elegir entre dos variantes para los enlaces internos:
- Enlace absoluto: se introduce la URL completa, por ejemplo:
<a href="https://www.sistrix.es/preguntale-a-sitrix/onpage/meta-description/">Base de datos de conocimientos</a> - Enlace relativo: te limitas a la ruta:
<a href="/preguntale-a-sitrix/onpage/meta-description/">Base de datos de conocimientos</a> Los enlaces relativos tienen algunas ventajas:
- Los tiempos de carga son más cortos que con los enlaces absolutos. Aunque la diferencia es mínima.
- Las URLs relativas son más fáciles de programar.
- Al trasladar una página desde un sistema de prueba, no es necesario ajustar los enlaces internos.
Por otro lado, las URLs absolutas tienen ventaja en términos de seguridad, ya que los enlaces relativos conducen rápidamente a contenido duplicado no deseado. Además, facilitan el trabajo de los «scrapers» de contenido.
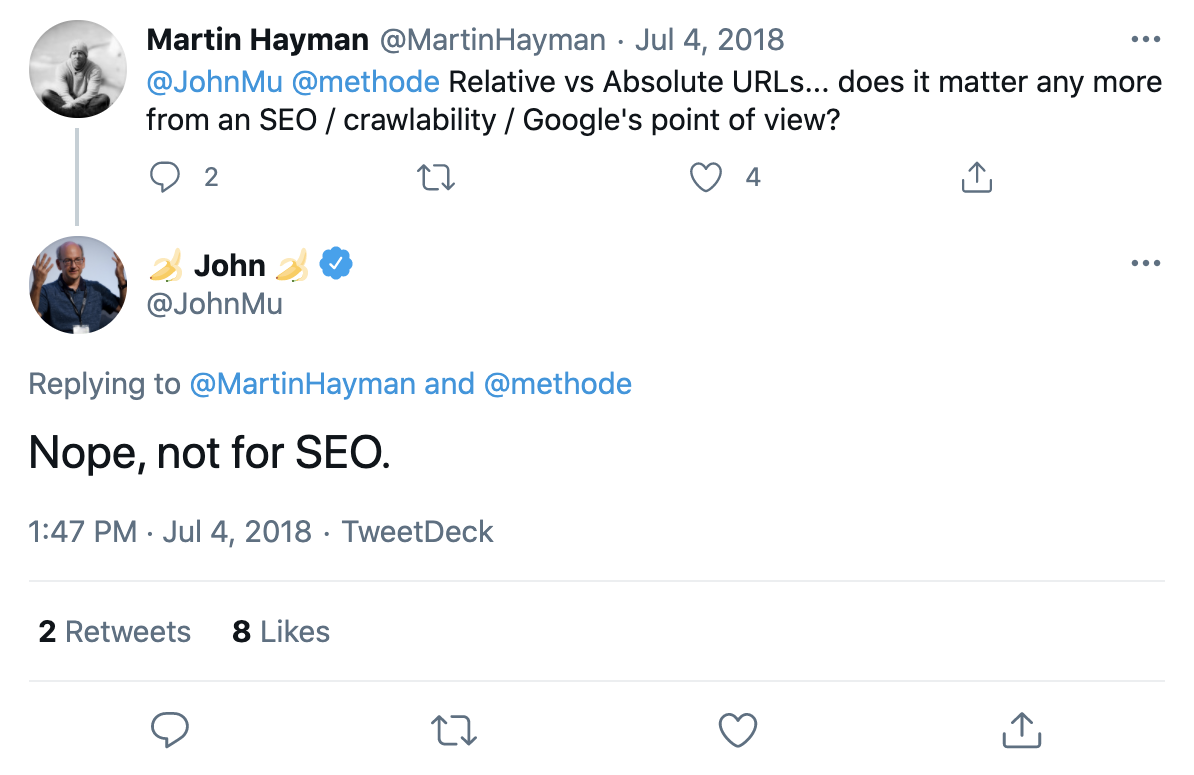
¿Y en SEO?
John Müller, de Google, da una respuesta clara al respecto:

Por tanto, la decisión que tomes dependerá de tus necesidades. Si necesitas realizar migraciones o pruebas con frecuencia, los enlaces relativos tienen ventajas. De lo contrario, las URLs absolutas aportan más seguridad.
Lo que hay que tener en cuenta con los enlaces internos:
Como se mencionó anteriormente, los enlaces internos son valiosos por varias razones:
- Facilitan la orientación de los motores de búsqueda y garantizan que los rastreadores indexen completamente tu página.
- Con su ayuda, puedes distribuir de manera específica el linkjuice de los backlinks a las subpáginas y mejorar el ranking de las páginas para palabras clave determinadas.
- Los usuarios se mueven mejor por los sitios web gracias a un enlazado interno inteligente. De este modo encuentran rápidamente lo que están buscando, no se quedan atrapados en callejones sin salida y no tienen que tomar desvíos innecesarios.
Para aprovechar estas ventajas, hay que prestar atención a varios aspectos a la hora de enlazar a nivel interno:
- No utilices «aquí», «página» o palabras similares como texto de anclaje, sino palabras que indiquen claramente a los usuarios y a los motores de búsqueda hacia dónde conduce el enlace. Idealmente, utiliza las palabras clave para las que deseas que las páginas de destino se posicionen al realizar el enlazado.
- No solo coloques los enlaces a un lado y/o al final de la página, sino también en el contenido principal y, preferiblemente, al comienzo del mismo.
- Asegúrate de que los enlaces tengan sentido en cuanto a su contenido y no interrumpan el flujo del texto.
- Los enlaces deben ser visualmente reconocibles como tales, por ejemplo, mediante subrayado.
- Antes de enlazar, piensa qué páginas quieres promocionar especialmente con mucho linkjuice y qué enlaces son útiles para los usuarios y dónde.
Conclusión
Establecer enlaces internos en HTML es casi tan sencillo como enlazar en WordPress. Pero es importante que tengas en cuenta algunas cosas básicas a la hora de enlazar. Mediante una estructura de enlaces hábil con textos de anclaje significativos mejorarás la experiencia del usuario y aumentarás la visibilidad de las páginas.
Prueba SISTRIX gratis
- Cuenta de prueba gratuita durante 14 días
- Sin compromiso. No necesitas cancelarla.
- Onboarding personalizado con nuestros expertos.