Junto con el Meta-Título, La Meta-Descripción forma parte de los «metadatos» de un Snippet que se muestran a los usuarios de motores de búsqueda en las listas de los SERPs.
Al optimizar un sitio web para los motores de búsqueda, el objetivo es formular el Meta-Título y la Meta-Descripción de tal manera que se anime a los usuarios a hacer clic en la URL que muestra el Snippet.
La Meta-Descripción se establece en la sección «head» de un documento HTML de la siguiente manera:
<head>
<meta name="description" content="Introduce aquí el contenido de la Meta-Descripción">
</head> La Meta-Descripción puede considerarse un «factor de posicionamiento indirecto«, debido a que al optimizar el texto descriptivo de un Snippet de los SERPs se puede lograr una mayor tasa de clics (CTR) y número de visitas. Estos son factores que, a su vez, pueden llevar a un mejor posicionamiento en las listas de resultados de búsqueda.
¿Tiene sentido utilizar caracteres especiales HTML en la Meta-Descripción?
Los caracteres especiales HTML compatibles con Google pueden integrarse en los metadatos. Los caracteres especiales HTML son símbolos que se definen como un conjunto de caracteres.
Los caracteres especiales se pueden utilizar para destacar palabras clave individuales del resto del texto y darles más importancia. Existe una gran variedad de caracteres especiales con esta finalidad. Si el Snippet está diseñado para una palabra clave difícil, puede destacarse de la competencia mediante el uso discreto de caracteres especiales. La marca de verificación (✓) es muy popular como carácter especial en las Meta-Descripciones.
Otra razón para utilizar los caracteres especiales HTML son los límites de longitud en las Meta-Descripciones. A veces, los caracteres especiales se utilizan simplemente para evitar escribir palabras largas. Por ejemplo, «Euro» puede ser reemplazado por el carácter especial «€».
¿Qué hay que tener en cuenta al utilizar caracteres especiales?
La forma más sencilla en el marco de la optimización Onpage:
Simplemente copia los caracteres directamente de una lista de caracteres especiales HTML con «Ctrl+C» y pégalos en tu propio código HTML (Ctrl+V). Los caracteres especiales también pueden ser integrados como notaciones numéricas Unicodes (decimal + hexadecimal) o como entidades HTML.
Al utilizar caracteres especiales ten en cuenta las siguientes reglas:
- Hay dos lugares en los que no se pueden mostrar caracteres especiales: al principio y al final de una descripción. Si aún así deseas que aparezcan, puedes simplemente colocar caracteres válidos (por ejemplo, «l») antes o después del carácter especial.
- Si un carácter especial se inserta varias veces seguidas (por ejemplo, ➤ ➤ ➤ ), los motores de búsqueda mostrarán solo uno de ellos o los ignorarán todos. Un recurso para evitar esto es usar una combinación de caracteres especiales y caracteres estándar.
- Claro está, lo ideal es que solo integres símbolos en el Snippet que estén relacionados con el tema del sitio web. Por ejemplo, un ♡ para un sitio web de citas.
Nota: Si se utilizan muchos caracteres especiales o si se utilizan con un significado incorrecto, esto puede dar una impresión poco seria y poco profesional a los usuarios de los motores de búsqueda. Y como resultado, la CTR (tasa de clics) puede disminuir.
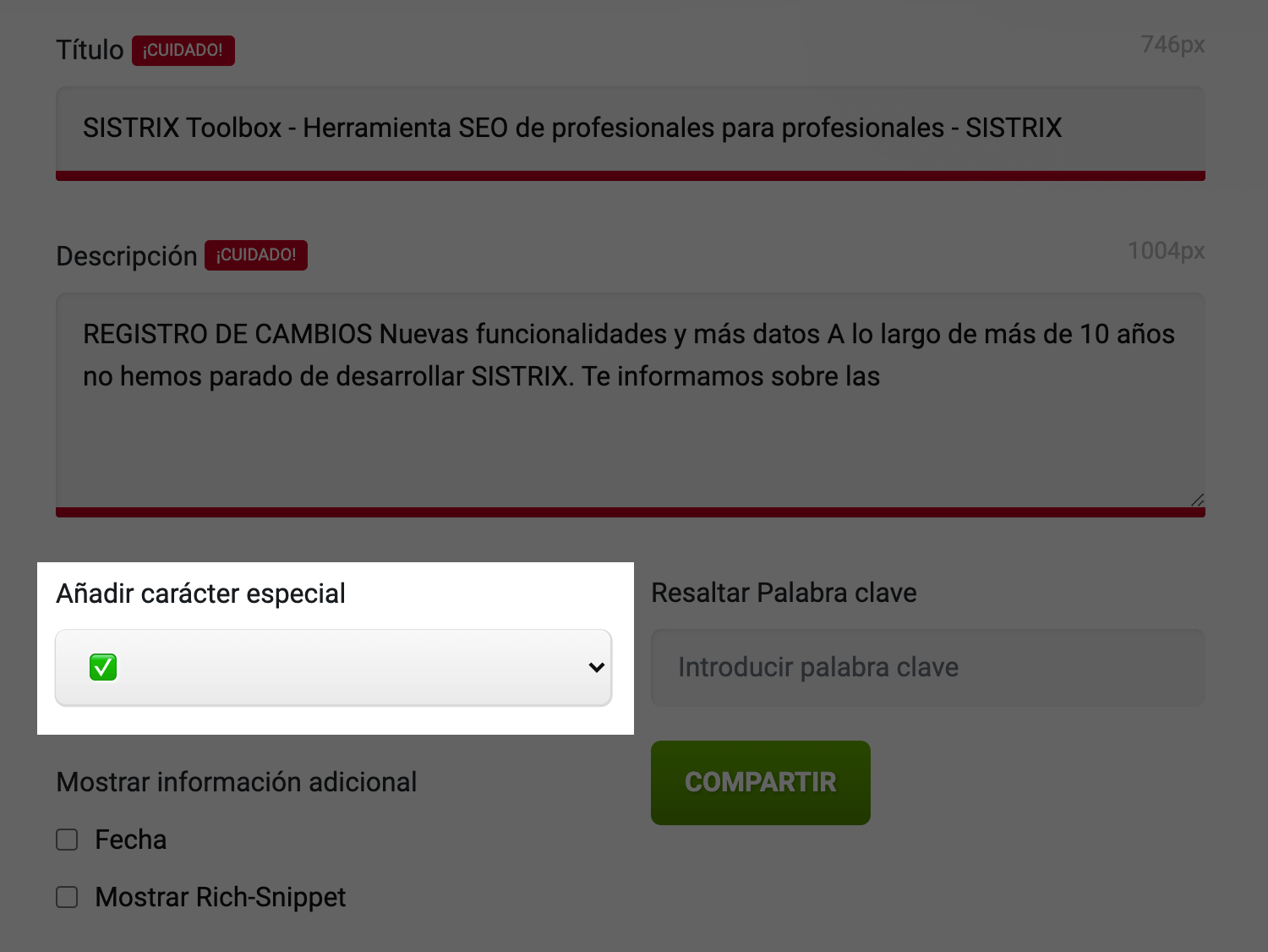
Consejo: Utiliza nuestro SERP Snippet Generator. Este te muestra los caracteres especiales tolerados en un Snippet de Google y genera una vista previa para ti:

¿Es aconsejable utilizar emojis en una Meta-Descripción?
Los emojis son verdaderos «Eyecatcher» y pueden, si se utilizan correctamente, atraer la atención de los usuarios hacia tu propio Snippet.
El requisito previo es que los emojis encajen temáticamente con el sitio web y el grupo objetivo. Si esto se consigue, el uso de emojis puede traducirse en una mayor tasa de clics y un mayor número de visitas.
En la actualidad, las posibilidades de conseguir un efecto positivo con los emojis siguen siendo buenas, ya que los operadores de sitios web todavía no los utilizan con demasiada frecuencia. Por eso siguen siendo muy adecuados para destacar tu empresa frente a la competencia. Un caso de uso, por ejemplo, son las flechas que presentan las ventajas de tu propia oferta.
Por lo tanto, la idoneidad de los emojis para tu Snippet específico también depende de la temática del sitio web y del grupo destinatario.
Por ejemplo, los emojis en el ámbito de la abogacía o la consultoría resultan poco profesionales. En cambio, en un Snippet de Google que presenta un sitio web de libros infantiles, los emojis lúdicos encajan bastante bien.
Nota: Asegúrate de que los emojis se muestren correctamente en el Snippet. Los caracteres especiales de este tipo pueden mostrarse de manera diferente en el navegador. Además, la visualización en escritorio puede variar también de la visualización en dispositivo móvil.