Mediante los elementos Meta, también llamados Meta-Tags, se puede procesar información que sea exclusivamente interpretada por un lado por navegadores y por otro por buscadores.
Marcado en el código fuente
Los datos Meta del código fuente de un documento HTML se caracterizan de la siguiente manera:
<nombre_del_elemento attribut="valor"></nombre_del_elemento>El elemento Meta con el atributo «descripción» tendría este aspecto:
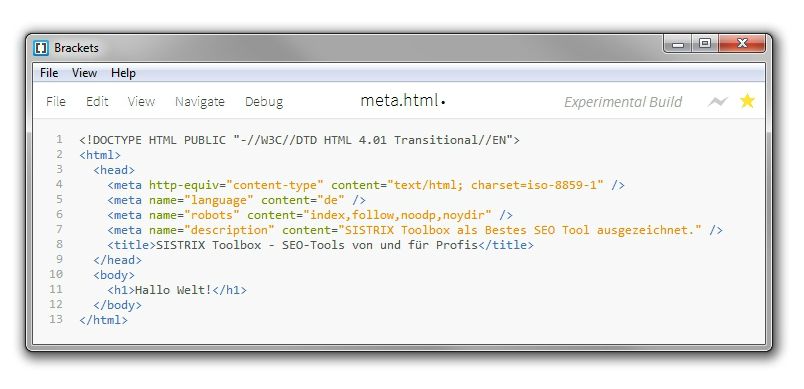
<meta name="description" content="Descripción de la página">A continuación vemos la captura de pantalla editor del código fuente de un documento HTML con elementos Meta de los tipos de atributos más diversos:
Distinción entre marcado de HTML y XHTML
Si se utiliza un tipo de documento XHTML, los elementos Meta tienen que cerrarse en el marcado con una barra diagonal («trailing slash»)
Sintaxis HTML
<meta name="description" content="Page description">Sintaxis xHTML
<meta name="description" content="Page description" />Rectificación sobre Meta-Tags
En el entorno del desarrollo de sitios Web se distingue entre etiquetas (Tags), elementos y atributos. Estos términos a menudo son utilizados erróneamente no sólo por personas ajenas al mismo entorno o principiantes, por lo que el nombre Meta-Tag referido el elemento Meta desgraciadamente se ha establecido, aunque sea falso.
Normalmente un elemento contiene una etiqueta de apertura, el contenido del elemento y una etiqueta de cierre. Dado que en el <meta />-Elemento solo hay una etiqueta de inicio y no una etiqueta de cierre para los elementos (no hay ninguna especificación </meta> en el código fuente HTML), a menudo también se nombra como Meta etiqueta.