Las Accelerated Mobile Pages, o «AMP», son una iniciativa que tiene como objetivo hacer que las páginas web se carguen más rápido. Para este propósito, se restringe en gran medida la libertad de diseño del sitio web, ya que hay que evitar sitios web demasiado pesados o lentos. Pero, ¿qué es exactamente AMP?
- ¿Qué son las Accelerated Mobile Pages?
- ¿Por qué existen las Accelerated Mobile Pages?
- ¿Qué tan difícil es cambiar a Accelerated Mobile Pages?
- Requisitos técnicos para Accelerated Mobile Pages
- ¿Cómo puedo crear enlaces entre páginas AMP?
- Consideraciones estratégicas antes de cambiar a AMP
- ¿Cuáles son las ventajas de las Accelerated Mobile Pages?
- ¿Cuáles son las desventajas de las Accelerated Mobile Pages?
- ¿Qué ocurre con la publicidad online?
- Conclusión sobre AMP
¿Qué son las Accelerated Mobile Pages?
El proyecto Accelerated Mobile Pages (que puede traducirse como «Páginas aceleradas para móviles») es un proyecto de código abierto anunciado por Google en 2015 y puesto en funcionamiento en 2016. AMP es una reacción al creciente uso de dispositivos móviles y a los nuevos requisitos resultantes para los sitios web.
Con AMP se crean páginas HTML que se cargan significativamente más rápido que los sitios web «normales» en dispositivos móviles. Para conseguirlo solo ha de estar disponible un número limitado de elementos HTML y CSS. Al principio, solo se disponía de una biblioteca JavaScript que no se podía adaptar. Actualmente, se pueden integrar archivos JavaScript externos de forma asíncrona a través del componente «amp-script».
Los requisitos técnicos de AMP priorizan la velocidad de carga para proporcionar una buena experiencia de usuario (rápida), manteniendo al mismo tiempo la posibilidad de personalizar los contenidos de manera individual.
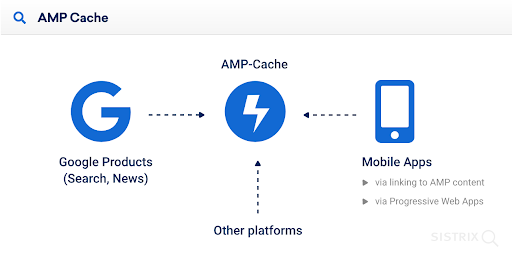
Las páginas AMP se cargan tan rápido principalmente porque Google almacena las páginas web correspondientes en sus propios servidores, es decir, mantienen su propia caché de los datos que luego entrega el propio Google.
De este modo, Google evita el peligro de que los servidores lentos de una página no impidan disponer de los recursos necesarios para una reproducción rápida de la página web.
En este contexto, Google muestra las páginas AMP por separado en los resultados de búsqueda y tiene un carrusel específico para su contenido.
¿Por qué existen las Accelerated Mobile Pages?
No se puede negar que AMP compite directamente con los «Instant Articles» de Facebook. Google también se está dando cuenta de que cada vez más usuarios utilizan la búsqueda de Google desde dispositivos móviles. Dado que la tarea más importante de Google es proporcionar a los usuarios los mejores resultados posibles en todos los aspectos, un tiempo de carga rápido es un factor crítico. Este suele ser un punto débil de muchos sitios web, especialmente en dispositivo móvil.
Por ejemplo, las respuestas a la pregunta «¿Qué es lo que más te molesta cuando navegas en dispositivos móviles?» fueron las siguientes:
Fuente: https://webmasters.googleblog.com/2015/04/mobilemadness-campaign-to-help-you-go.html
¿Qué tan difícil es cambiar a Accelerated Mobile Pages?
El cambio a AMP no es un asunto sencillo. A continuación te ofrecemos respuestas a las preguntas más frecuentes:
Requisitos técnicos para Accelerated Mobile Pages
En algunos aspectos AMP facilita las cosas. Si bien las restricciones en JavaScript y CSS limitan las posibilidades, aún dejan mucho espacio para la implementación de la propia identidad corporativa y desafían a los webmasters a diseñar e implementar páginas rápidas.
¿Puede mi actual sistema de gestión de contenidos manejar Accelerated Mobile Pages?
Muchos sistemas de gestión de contenidos ofrecen Plug-Ins AMP propios o externos para facilitar este proceso. Merece la pena comprobar la necesidad de adaptación del propio sitio web para planificar los recursos de desarrollo necesarios.
¿Tengo suficientes recursos de desarrollo para mantener dos estados de código diferentes?
AMP utiliza archivos HTML adaptados, por lo que existen métodos para adaptar el código fuente HTML normal a AMP HTML. Pero puede ocurrir que el diseño utilizado hasta ahora contenga demasiados archivos JavaScript para AMP. En este caso, tendrás que disponer de plantillas de diseño específicas para las páginas AMP que queramos crear y actualizar todos los demás recursos en consecuencia.
¿Cómo puedo crear enlaces entre páginas AMP?
Dado que los artículos AMP utilizan sus propias URLs, Google debería reconocer fácilmente las páginas AMP y páginas HTML correspondientes.
Esto se hace de forma similar a las páginas móviles, estableciendo un canonical – <link rel="canonical" href="/article.html"> en la página AMP a la página HTML. En la propia página HTML, la versión AMP debe integrarse mediante <link rel="amphtml" href="/article.amp.html">.
Fuente: https://www.ampproject.org/static/img/docs/tutorials/tut-convert-html-link-between.png
Es muy importante que la bidireccionalidad de los enlaces esté siempre presente, por lo que HTML debe enlazar siempre a AMP y AMP siempre a HTML. De lo contrario, podrías confundir a Google y surgir problemas.
Encuentras más información en la página de AMP: Making your page discoverable.
Consideraciones estratégicas antes de cambiar a AMP
Desde un punto de vista estratégico, te ofrecemos algunas reflexiones que pueden ayudarte a tomar una decisión con respecto a AMP:
¿Trabajo en un sector en el que se utiliza AMP?
Las Accelerated Mobile Pages se utilizan principalmente en sitios web de noticias. Otro sector al que apunta el formato AMP es el comercio online. Por lo tanto, puede valer la pena considerar hasta qué punto Google se ha pronunciado o se pronunciará sobre el uso de AMP en tu sector específico.
En el mejor de los casos, tienes la infraestructura necesaria y los ajustes de procesos listos a tiempo para obtener una ventaja competitiva cuando Google impulse AMP para tu sector. En el peor de los casos, habrás invertido mucho tiempo y dinero en algo que no tiene ventajas para tu propio sector si Google decide que AMP no es la mejor opción para los usuarios de este.
¿Quiero cambiar mi infraestructura a algo para lo que aún no está claro que siga existiendo dentro de 2 años?
AMP existe desde octubre de 2015 y ya se ha establecido como estándar en el sector de las noticias. Google está intentando impulsar su difusión con su poder de mercado. Sin embargo, aún no está claro si el formato «Accelerated Mobile Pages» también podrá establecerse en otros ámbitos en el futuro y convertirse en un estándar.
¿Cómo puedo hacer que los usuarios de artículos AMP lleguen a mi sitio web?
Los usuarios que hacen clic en un resultado AMP en los resultados de búsqueda de Google son redirigidos a la versión del sitio web almacenada por Google en sus servidores. Realizar un seguimiento de estos usuarios como lectores es posible, pero requiere esfuerzo.
Si también quieres atraer lectores de la caché (memoria) de Google a tu propio sitio web, tienes que conseguir que los usuarios se interesen en otro artículo y ofrecer enlaces, botones u otras opciones de interacción correspondientemente atractivas.
¿Cuáles son las ventajas de las Accelerated Mobile Pages?
Las páginas AMP ofrecen ventajas tanto para los usuarios como para los operadores de sitios web.
Para los usuarios, puede haber una mejora significativa en la velocidad de carga de la página, especialmente cuando se encuentran en una red 3G o 2G. Esto, por supuesto, aumenta la satisfacción del usuario en tu propio sitio web. Además, Google carga la parte directamente visible de los artículos del carrusel de Accelerated Mobile Pages antes de que un usuario haga clic en un resultado de AMP (Prerendering), lo que contribuye a un tiempo de carga aún más rápido.
Como operador de un sitio web, al almacenar la página en la memoria caché de Google, cedes a Google los recursos necesarios para mostrar la página rápidamente. Se supone que los servidores de Google son lo suficientemente potentes como para soportar incluso grandes cantidades de tráfico de visitas. Esto significa que no se incurre en costes de tráfico para tu propio sitio web cuando se facilitan estas páginas.

Fuente: How AMP pages are cached
La restricción de las opciones de diseño del código fuente HTML, así como de las opciones CSS y JavaScript, puede llevar a centrarse en las necesidades «reales» de los visitantes, ya que ahora la construcción de la página debe realizarse con un mínimo de herramientas.
Los documentos AMP en la caché de Google se optimizan aún más en términos de tiempo de carga, por ejemplo, se reduce el tamaño de las imágenes grandes. Otra ventaja: un carrusel AMP en los resultados de búsqueda a menudo se muestra por encima del primer resultado orgánico, lo que lleva a más visitantes.
¿Cuáles son las desventajas de las Accelerated Mobile Pages?
La URL no procede de mi dominio
Dado que Google entrega las páginas AMP desde su propio caché, esto significa que el usuario no está realmente en el sitio web, sino en Google. En el navegador se puede ver la URL de Google, pero en los dispositivos móviles esto no es tan grave, ya que Google muestra la página de origen del artículo en la parte superior del resultado AMP.

En este contexto, es importante comprobar la conexión de Analytics para poder asignar correctamente los usuarios al dominio propio. Lo mismo se aplica a los anuncios y a los ingresos publicitarios.
Para que los enlaces a los artículos correspondientes no apunten a la URL de caché de Google del artículo, Google establece automáticamente una etiqueta canónica en la página AMP que apunta al documento correcto del dominio.
Los «Signed HTTP Exchanges» también fueron anunciados en la conferencia de desarrolladores de Google I/O 2018. Esta solución técnica permite mostrar la propia URL en las páginas AMP almacenadas en caché por Google.
Otros artículos AMP están a solo un «Swipe» de distancia
Una característica de Google es la posibilidad de pasar de un artículo AMP a otro mediante un simple Swipe (deslizar el dedo por la pantalla, a izquierda o derecha).

En este caso, Google sigue el orden que también se mostraba en el carrusel de AMP. Esta característica significa que un artículo de la competencia directa sobre el mismo tema puede ser accesible con un simple movimiento. Así que definitivamente vale la pena pensar a fondo cómo puedes conseguir visitantes de una página AMP a tu propio dominio.
¿Qué ocurre con la publicidad online?
A pesar de todas las restricciones, las páginas AMP te ofrecen la posibilidad de mostrar publicidad. Los bloques de publicidad deben optimizarse en consecuencia, lo que podría provocar un gasto elevado de recursos.
Las páginas AMP no cargan completamente la publicidad hasta que el contenido de la página ha terminado de cargarse y puede utilizarse.

Otra posibilidad es «AMP for Ads» (A4A), que puede utilizarse para desarrollar anuncios en páginas AMP. En este caso, debes ponerte en contacto con tu red publicitaria para saber si se puede utilizar este formato y en qué condiciones.
Para más información, te recomendamos leer: Accelerated Mobile Pages Project
Conclusión sobre AMP
Con las Accelerated Mobile Pages Google ha creado una estructura para competir con los Instant Articles de Facebook, pero también es bastante comprensible que Google quiera ofrecer a sus usuarios los resultados más rápidos posibles.
Google tiene un gran interés en que los sitios web que se muestran en los resultados de búsqueda se carguen rápidamente. Las páginas lentas provocan insatisfacción y abandonos por parte de los usuarios. Esto puede afectar la percepción de calidad del propio motor de búsqueda. En una red móvil más lenta este factor es, por tanto, de especial importancia.
El futuro de AMP aún no está escrito y aunque Google está haciendo todo lo posible para impulsar este proyecto, se verá en los próximos años si se establecerá como una nueva forma de visualización o si tendrá una curva de adopción similar a la de Google+. Esto también significa que las características y la presentación en los SERPs pueden cambiar a posteriori.
La destacada visualización de los resultados de AMP en los resultados de búsqueda y en Google News puede hacer que el uso de Accelerated Mobile Pages merezca la pena. Sin embargo, no se deben subestimar las desventajas y es importante tener en cuenta que el tema es demasiado extenso para pensar en una implementación sin una planificación previa.