La velocidad de carga de un sitio web es un factor de posicionamiento. Hay varias maneras de comprobarlo. Aquí te ofrecemos una visión general de las herramientas más importantes.
Herramienta gratuita SISTRIX PageSpeed-Tool
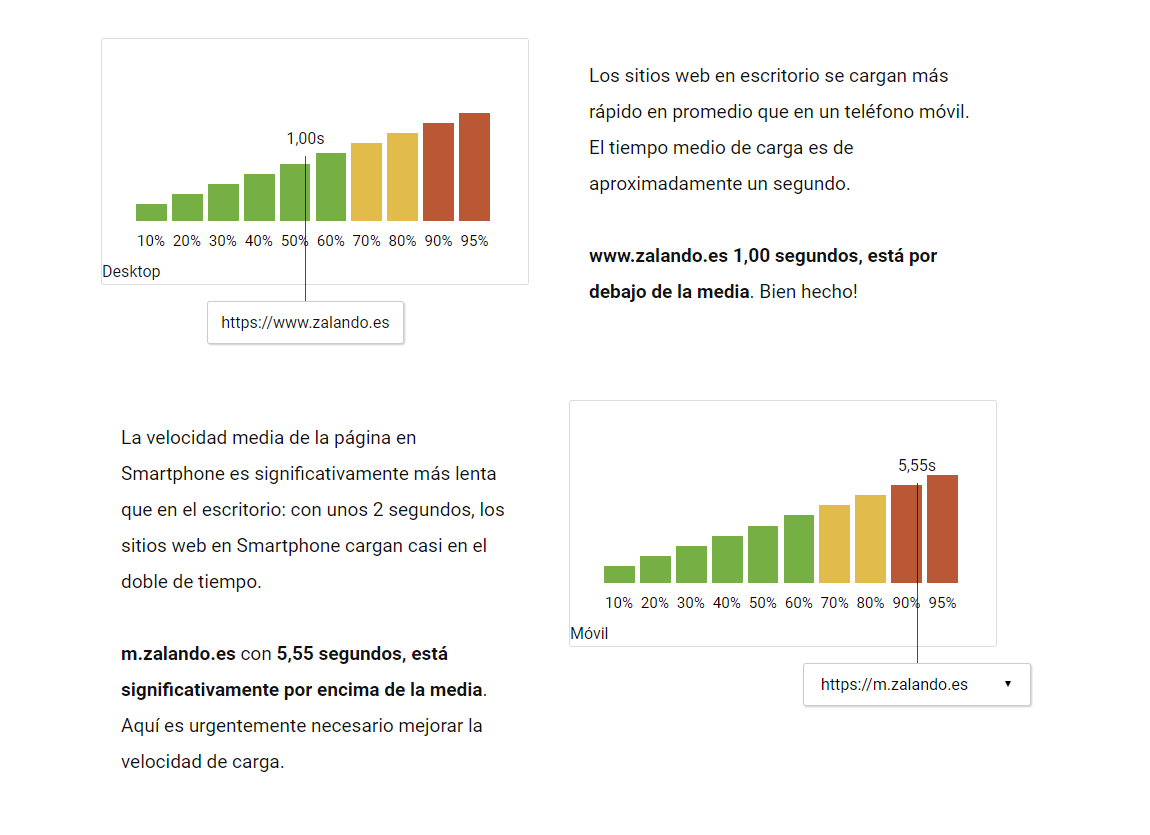
Con nuestra herramienta gratuita de PageSpeed puedes comprobar el tiempo de carga de tu sitio web inmediatamente. Los datos de la herramienta SISTRIX PageSpeed se basan en datos reales de usuario y te proporcionan información valiosa.

¿Cómo funciona el sistema? Como parte del informe Chrome User Experience Report, Google proporciona un conjunto de datos públicos con los tiempos de carga. Nos basamos en estos datos, los resumimos y los colocamos en un contexto fácil de interpretar.
Google PageSpeedInsights
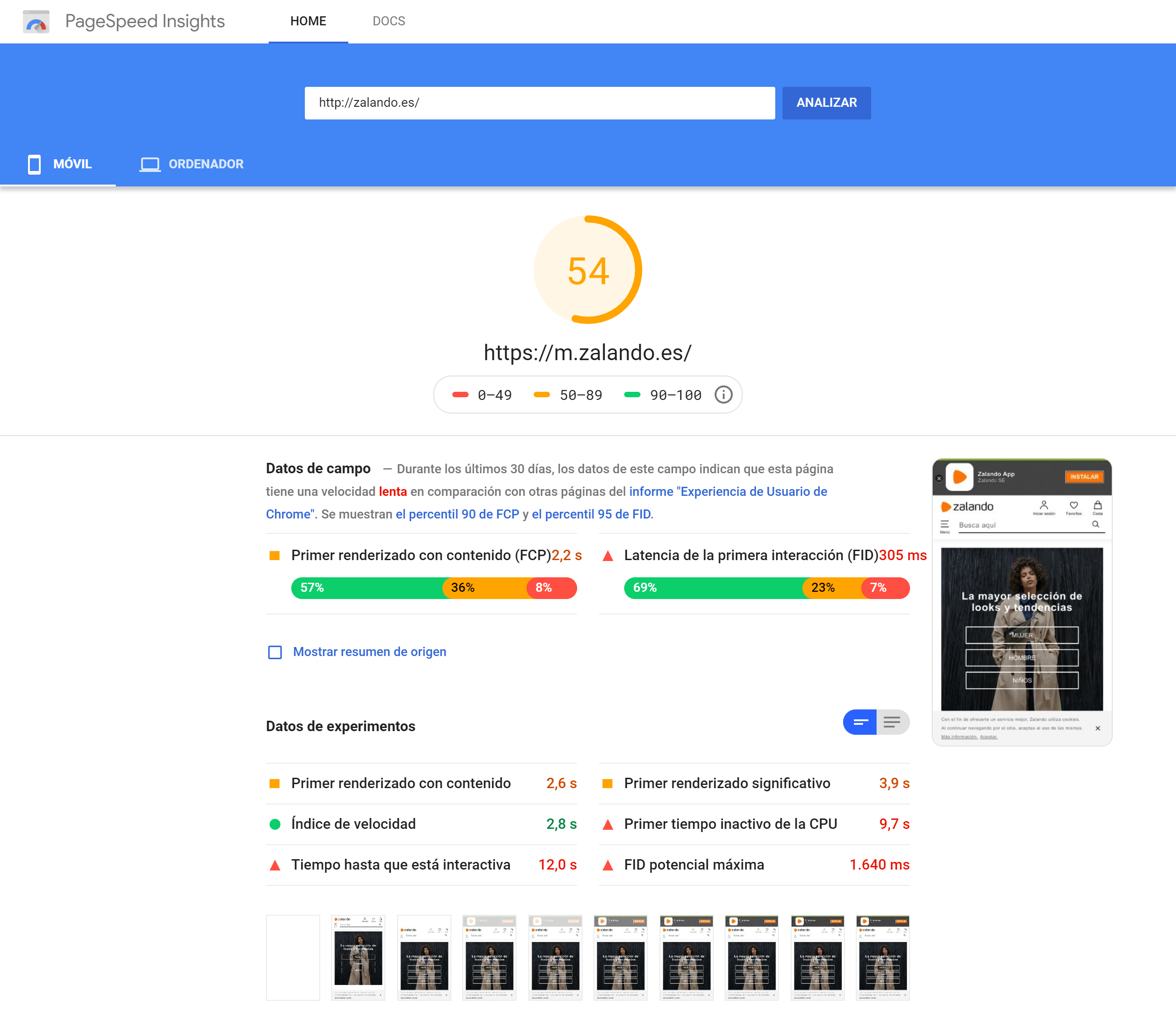
Google ofrece su propia herramienta PageSpeed Insights, que te permite determinar el PageSpeed de una página web con un puntaje de PageSpeed, el cual tiene una escala de 0 a 100.
Si analizas una página web con el PageSpeed Insights, obtendrás instrucciones sobre cómo puedes mejorar tu PageSpeed, además del puntaje general.
Google Lighthouse
Otra herramienta de Google está disponible de forma predeterminada en el Navegador Chrome: Lighthouse. Se trata de pruebas automatizadas que se someten a un sitio web y están destinadas a hacer un sitio web más rápido y más eficaz.

Al igual que con el PageSpeed Insights, Lighthouse también viene con instrucciones y más información. En cuanto a los controles de SEO, Google señala acertadamente que hay “factores adicionales que Lighthouse no comprueba y que influyen en el ranking”.
Google Analytics
En Google Analytics se puede ver el tiempo medio de carga de un sitio web, así como otras métricas de velocidad. El informe se encuentra en la categoría «Comportamiento» en «Velocidad del sitio web».
- Google Analytics
- Google Analytics: Acerca de los Informes de Velocidad del Sitio
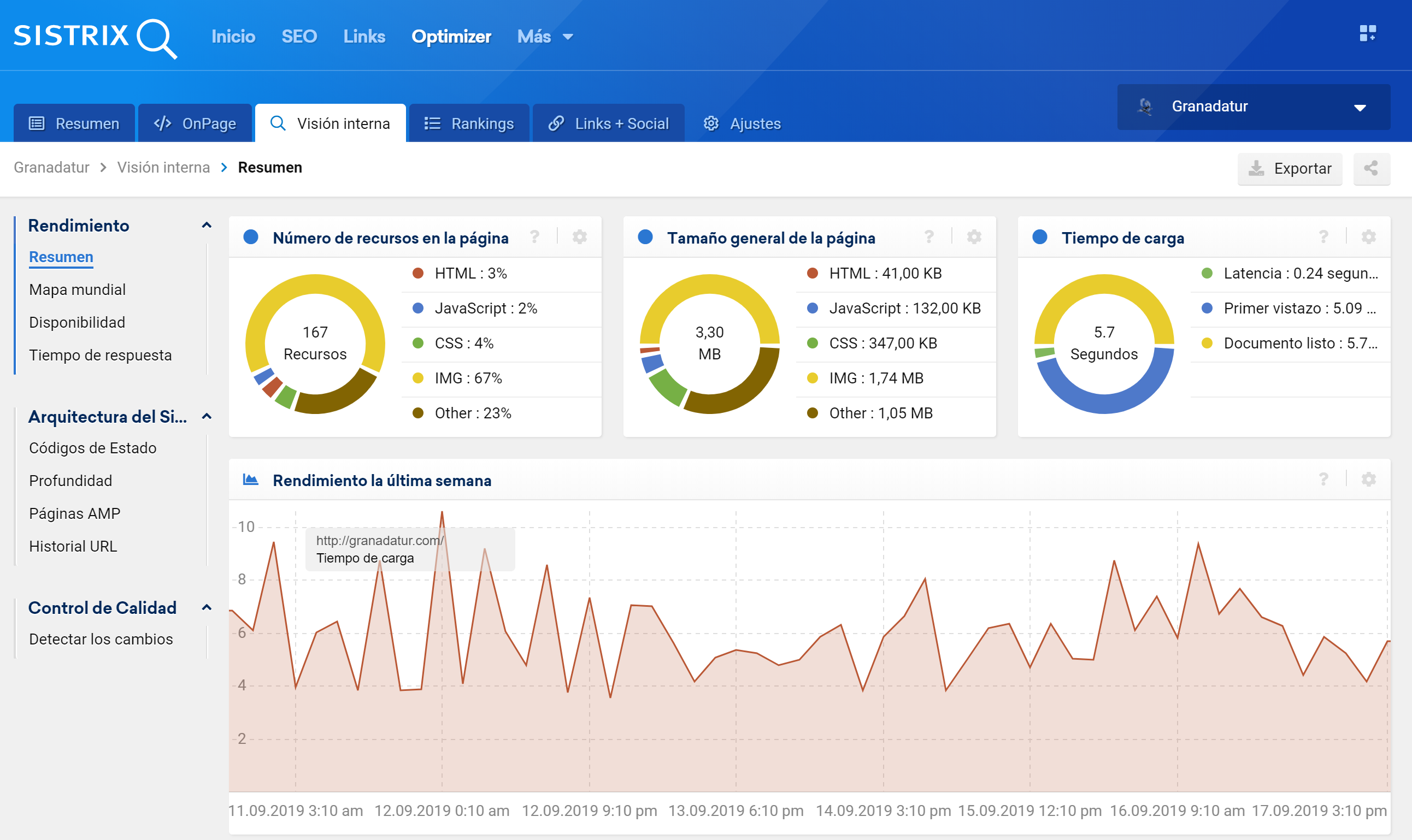
SISTRIX Optimizer
Con el módulo Optimizer puedes monitorear una página web en un intervalo de 3 horas y analizar el desempeño del servidor en nuestro diagrama de cascada.

Los picos de carga o los cambios en la accesibilidad/tiempo de carga de un sitio web se pueden identificar rápidamente utilizando el Optimizer y puedes configurar la consulta para otras subpáginas de tu dominio.