El tiempo de carga de un sitio web, también llamado PageSpeed, ahora es un factor de clasificación oficial en la búsqueda de Google. Las nuevas métricas centradas en el usuario de las «Core Web Vitals» se convertirán en una parte fija del cálculo del orden de los resultados de búsqueda a mediados de 2021 con la Actualización de la Experiencia de Página (Page Experience).
- ¿Cómo puedo optimizar los tiempos de carga de mi sitio web y aumentar el PageSpeed de Google?
- HTTP/2 facilita muchas cosas
- Reducir el tamaño del sitio web
- Activar la compresión en el servidor
- Comprime todas las imágenes
- Insertar imágenes en resolución nativa
- Evita cargar datos innecesarios
- Reducir la latencia
- Optimizar la ruta de renderizado
- Cargar JavaScript de forma asíncrona o diferida
- Carga previa de los archivos necesarios
- CSS de carga crítica priorizada
- Carga optimizada de WebFonts
- Omitir el layout y paint utilizando la visibilidad del contenido
- Garantizar la estabilidad visual
- Más información sobre PageSpeed
Sin embargo, el tema de PageSpeed es todo menos que nuevo. Ya a mediados de 2009, Google lanzó una iniciativa para un Internet más rápido bajo el lema «Let’s make the web faster» y sentó así las bases del nuevo factor de clasificación. Para Google, el tiempo de carga se ha convertido en un criterio de calidad cada vez más importante para un sitio web.
El tiempo de carga de un sitio web siempre ha influido en las señales importantes del usuario: un sitio web rápido tiene un efecto positivo en la tasa de rebote y la tasa de retorno a la SERP, así como en el tiempo de permanencia, el Click-Through-Rate (CTR) en las SERPs y el número de páginas vistas, e incluso influye directamente en la tasa de conversión. Por lo tanto, PageSpeed ya era un factor de clasificación indirecto desde el uso de los datos de los usuarios y ahora se convierte en un factor de clasificación de pleno derecho. Eso significa que ahora no hay pretextos para seguir ignorando el tiempo de carga de tu sitio web.
A más tardar en este momento, deberías empezar a pensar en la optimización del tiempo de carga de tu sitio web y tomar medidas. Por lo general, se puede influir positivamente en la PageSpeed de un sitio web y aumentarla a largo plazo teniendo en cuenta y optimizando los siguientes puntos:
¿Cómo puedo optimizar los tiempos de carga de mi sitio web y aumentar el PageSpeed de Google?
En primer lugar, hay dos factores diferentes que influyen en el tiempo de carga de un sitio web: primeramente, el tamaño del sitio web, es decir, los datos que hay que transmitir, y en segundo lugar, la latencia del servidor del web, es decir, el tiempo que transcurre por retrasos sin que se transmitan los datos.
En general, cuanto mayor sea la cantidad de datos a transmitir y menor el ancho de banda disponible, mayor será el tiempo necesario para la transmisión. Por tanto, el objetivo de cualquier optimización PageSpeed debe ser reducir la cantidad de datos o el tamaño del sitio web.
Sin embargo, dado que los sitios web modernos se componen de innumerables archivos pequeños como HTML, CSS, JS, WebFonts, etc., la latencia, es decir, el tiempo que transcurre entre la solicitud y la respuesta, también influye enormemente en el tiempo total de carga de un sitio web.

Recientemente (desde la introducción de Core Web Vitals), la estabilidad visual y la capacidad de respuesta de un sitio web también se han incluido en el cálculo de la puntuación PageSpeed, por lo que estos puntos también deben tenerse en cuenta.
HTTP/2 facilita muchas cosas
Una de las medidas más sencillas y a la vez más eficaces para mejorar el tiempo de carga es la conversión del servidor web al protocolo HTTP/2. Este sucesor de HTTP 1.1 se diseñó para mejorar el rendimiento de los sitios web e incluye numerosas optimizaciones.
Así, con HTTP/2, ya no es necesario reducir el número de peticiones (las llamadas peticiones HTTP). Al utilizar la llamada multiplexación, se elimina el límite de 10 transmisiones simultáneas de archivos en el navegador por host. De este modo, se puede transferir cualquier número de archivos simultáneamente a través de una única conexión.
En concreto, esto significa que puedes evitar combinar hojas de estilo y archivos JavaScript en un solo archivo o utilizar grandes sprites CSS en lugar de muchas imágenes pequeñas.
Otra característica de HTTP/2 es la capacidad del servidor de enviar varias respuestas a una única solicitud del navegador al usuario. Esto significa que el servidor puede enviar más recursos al cliente además de la respuesta a la solicitud original sin que el cliente los haya solicitado por sí mismo. Esto permite cargar de antemano los archivos que el navegador necesita mostrar de todos modos, lo que puede reducir significativamente el tiempo de carga efectivo.
Por cierto: Googlebot ahora también es compatible con HTTP/2.
Reducir el tamaño del sitio web
La medida más importante en la optimización de PageSpeed es la reducción de la cantidad de archivos que deben transferirse. Cuanto más pequeña sea la página web como tal, más rápido podrá cargarse. Para ello existen diferentes métodos:
Activar la compresión en el servidor
Los formatos de datos basados en texto, como HTML, CSS y JavaScript, pueden reducirse enormemente mediante la compresión en el servidor. Con el llamado proceso gzip (forma abreviada de «GNU zip«), se puede reducir el tamaño de forma muy rápida y sencilla. Un archivo HTML «comprimido», por ejemplo, puede llegar a ser hasta un 70 % más pequeño.
GZIP debería estar activado para todos los sitios web, ya que las aplicaciones de servidor web como Apache y NGINX dominan la compresión gzip desde hace años. Los navegadores modernos pueden interpretar fácilmente los archivos comprimidos y descomprimirlos durante la representación de la página web.
Un método más moderno, que ahora también admiten todos los navegadores modernos, es el llamado algoritmo «brotli». Brotli fue desarrollado en Zúrich por desarrolladores de Google y debe su nombre a un pastel suizo. En comparación con GZIP, Brotli puede lograr una mejora del 20 % en la compresión. La velocidad de procesamiento sigue siendo aproximadamente la misma.
Comprime todas las imágenes
Los archivos de mayor tamaño que se descargan para la presentación de un sitio web suelen ser imágenes y gráficos como logotipos, fotos o ilustraciones. Pueden optimizarse específicamente para el uso en la web.
Si utilizas Photoshop, puedes seleccionarlo fácilmente en el cuadro de diálogo «Guardar para Web». (Debajo del cuadro de diálogo «Guardar»). Este diálogo se utiliza para reducir de forma óptima el tamaño de las imágenes. Herramientas en línea como TinyPNG o TinyJPG ayudan a optimizar posteriormente los archivos de imagen existentes.
La selección adecuada del formato de archivo también influye en la optimización del tamaño de las imágenes. Para los gráficos, los archivos PNG suelen ser más pequeños, mientras que para las fotos, los archivos JPEG suelen ser los más pequeños.
WebP es otro método más moderno que se puede utilizar para una gran variedad de imágenes fotográficas, translúcidas y gráficas. WebP suele lograr un 30 % más de compresión que JPEG.
Con AVIF y JPEG XL, los sucesores de los gráficos web ya están en el punto de partida. Ambos formatos combinan las ventajas de JPEG, PNG, Gif y WebP y podrían convertirse en el futuro en el formato estándar de facto en Internet.
AVIF es un formato de imagen moderno basado en el formato de vídeo AV1 y ya es compatible con Google Chrome a partir de la versión 85 y con Firefox a partir de la versión 86. Los archivos AVIF son un 20 % más pequeños que los archivos WebP comparables e incluso un 50 % más pequeños que los archivos JPEG comparables.
El más reciente JPEG XL tiene una calidad de compresión similar a la de AVIF, pero ofrece algunas funciones adicionales. Dado que JPEG XL aún está en fase de desarrollo, todavía no es compatible con ningún navegador.
Insertar imágenes en resolución nativa
Además de una compresión adecuada, es extremadamente importante que todas las imágenes se descarguen sólo en la resolución que se muestra realmente. Por lo tanto, las fotos con resolución de cámara nunca deben publicarse en un sitio web sin ser editadas ni se debe reducir el tamaño de las imágenes mediante propiedades CSS o atributos HTML.
Si un gráfico se muestra en el sitio web con 400×300 píxeles, el archivo insertado debe cargarse e incrustarse exactamente en esta resolución.
Para diferentes resoluciones en diferentes dispositivos a través de diseños flexibles, se pueden cargar imágenes adecuadas en el <source> mediante las llamadas Responsive Images a través del elemento <picture>:
<picture>
<source media="(min-width: 800px)" srcset="screenshot.jpg, screenshot-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="screenshot-small.jpg, screenshot-small-2x.jpg 2x">
<img src="screenshot-fb.jpg" srcset="screenshot-fb-2x.jpg 2x" alt="Screenshot der Website">
</picture>En lugar de especificar un tamaño y una densidad de píxeles fijos para las imágenes, se pueden también especificar simplemente los tamaños de todas las imágenes proporcionadas en el elemento <img> añadiendo un atributo srcset. Esto permite al navegador calcular automáticamente la densidad de píxeles efectiva y seleccionar la mejor imagen para descargarla él mismo.
<img src="screenshot-200.jpg" sizes="50vw"
srcset="screenshot-100.jpg 100w, screenshot-200.jpg 200w,
screenshot-400.jpg 400w, screenshot-800.jpg 800w,
screenshot-1000.jpg 1000w, screenshot-1400.jpg 1400w,
screenshot-1800.jpg 1800w" alt="Ein Screenshot">Evita cargar datos innecesarios
En general, es importante evitar descargar archivos del navegador que no sean necesarios para visualizar y utilizar el sitio web. Por ejemplo, las fuentes web, los iconos o las bibliotecas JavaScript sólo deben cargarse si se utilizan realmente en el sitio web.
La así llamada «Lazy-Loading» garantiza que sólo se descarguen las imágenes que el usuario realmente ve. Por ejemplo, si una imagen se coloca al final de la página y el visitante no se desplaza tanto hacia abajo, no es necesario transferir el archivo de imagen.
En los navegadores más antiguos, esto tenía que hacerse mediante JavaScript; los navegadores modernos soportan Lazy-Loading a través de atributos en imágenes e iFrames.

Con bibliotecas CSS y JavaScript más grandes, puede ocurrir que algunos de los datos transferidos no sean necesarios en absoluto para la página web actual y en consecuencia puedan reducirse.
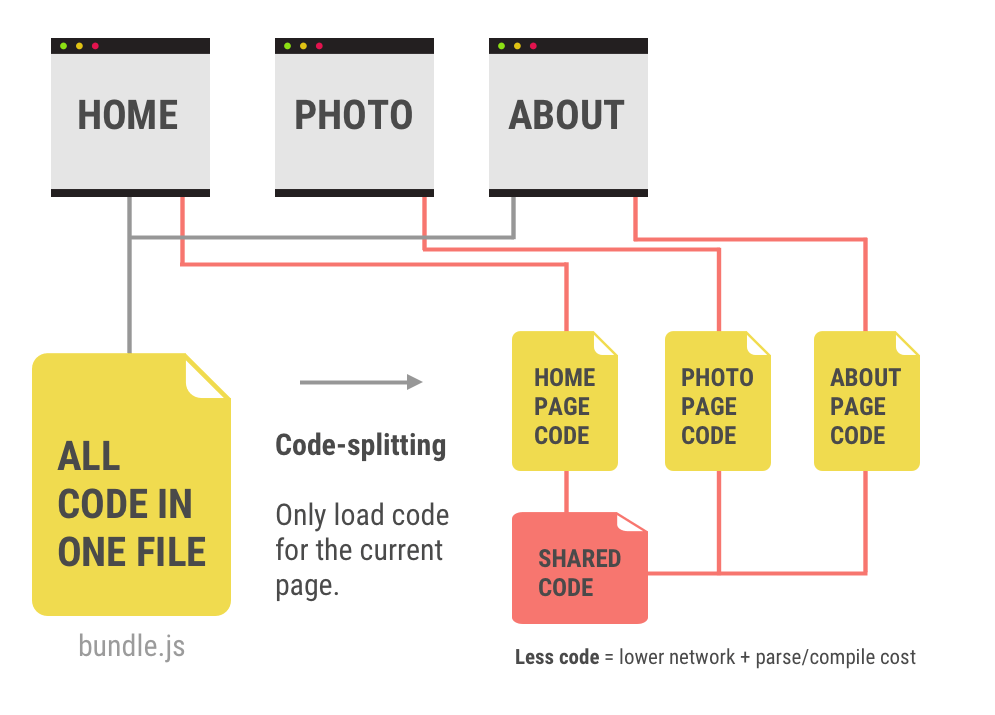
Las modernas aplicaciones web pueden dividirse automáticamente en los paquetes necesarios mediante un enfoque modular del desarrollo y el uso de la división de código (por ejemplo, utilizando Webpack).

Reducir la latencia
Las latencias y tiempos de acceso elevados son perjudiciales especialmente para el tiempo de carga de un sitio web, porque mientras el navegador espera a que el servidor web responda, no se transfieren datos y todo el proceso de carga se retrasa.
Uno de los pasos más importantes es, por tanto, optimizar el llamado Time-To-First-Byte (TTFB). Indica el tiempo que debe esperar el navegador hasta recibir el primer byte de la respuesta a su solicitud. Este valor puede mejorarse especialmente con una buena conexión y una infraestructura de alojamiento más potente.
El almacenamiento en caché del lado del servidor, el rendering del lado del servidor o el uso de generadores de páginas estáticas pueden utilizarse para reducir el retraso causado por la generación del código fuente de los sitios web dinámicos en el servidor. El HTML ya generado puede almacenarse en RAM o en unidades SSD rápidas con NVMe, por ejemplo, y entregarse inmediatamente cuando se solicite.
Sin embargo, el operador sólo tiene una influencia limitada en la latencia del sitio web. Si la conexión del usuario es mala, por ejemplo debido a una mala conexión móvil, el proveedor no puede mejorar nada.
Sin embargo, al utilizar una denominada CDN (Content Delivery Network), los datos del sitio web pueden almacenarse en centros de datos excelentemente conectados y distribuidos por todo el mundo, lo que aumenta la probabilidad de una conexión rápida para el usuario.
Optimizar la ruta de renderizado
En los sitios web modernos, la optimización de la llamada ruta crítica de renderizado es cada vez más importante. Se refiere a los pasos que tiene que dar el navegador desde la respuesta HTML de una página hasta la representación de los píxeles en la pantalla.
En primer lugar, los elementos se extraen del documento HTML y se transfieren al denominado árbol DOM (Document Object Model). Aplicando la información de las hojas de estilo, se crea el llamado árbol CSSOM (CSS Object Model).
A continuación se ejecuta el JavaScript y se crea el árbol de renderizado terminado. Una vez hecho esto, se genera el diseño, es decir, la posición y el tamaño de todos los elementos, y se dibuja la página web.
Cargar JavaScript de forma asíncrona o diferida
Al aplazar las secuencias de comandos que no se necesitan inmediatamente, el proceso de carga en el navegador visible para el usuario puede acelerarse enormemente. Si el informe Lighthouse o la herramienta PageSpeed Insights de Google muestran el mensaje «Eliminar recursos que bloquean la renderización», los estilos y scripts deben gestionarse en sentido descendente o cargarse de nuevo.
Esto, con JavaScript, se hace mediante los atributos «async» y «defer»:
<script async="async" src="/scripts.js"></script><script defer="defer" src="/scripts.js"></script>
A primera vista, ambos atributos tienen el mismo efecto, ya que la página se carga mucho más rápido, puesto que el script ya no bloquea el procesamiento del resto del código HTML.
La diferencia entre los dos atributos HTML5 «async» y «defer» es la ejecución de los scripts.
Con el atributo «async», se ejecutan inmediatamente después de la finalización del proceso de carga HTML y no respetan el orden de integración. Con el atributo «defer», en cambio, los scripts se procesan en el orden previsto, pero sólo se ejecutan una vez que el DOM se ha cargado por completo.
Carga previa de los archivos necesarios
Como ya se ha descrito en la sección HTTP/2, los archivos necesarios de una página HTML ya se pueden transmitir en la cabecera HTTP de la respuesta del servidor mediante el procedimiento push del servidor para la precarga. Con el servidor web Apache, por ejemplo, esto se hace con el siguiente código a través del archivo .htaccess:
<FilesMatch "index.html">
Header add Link "</css/styles.css>; rel=preload; as=style"
Header add Link "</js/scripts.js>; rel=preload; as=script"
</FilesMatch>Como alternativa al push del servidor HTTP/2, los recursos necesarios, como archivos CSS, JavaScript, de imagen o de fuentes, también pueden transmitirse en el área <head> del HTML para su precarga:
<link rel="preload" href="style.css" as="style">
<link rel="preload" href="main.js" as="script">
<link rel="preload" href="logo.svg" as="image">
<link rel="preload" href="schrift.woff" as="font">CSS de carga crítica priorizada
Por defecto, las hojas de estilo incluidas (archivos CSS) también son recursos que bloquean la renderización, ya que ésta se vería perjudicada sin CSS. Por esta razón, se debe dividir el CSS necesario en diferentes partes:
- Una pequeña cantidad de CSS, necesaria para la «First Paint«, es decir, la visualización de todos los elementos en la zona «Above-the-fold». El denominado CSS crítico debe integrarse en línea en el documento HTML.
- Una hoja de estilos externa debe contener los demás estilos para el resto de la página. De este modo, puede cargarse sin bloquear la representación de la zona crítica.
Para cargar StyleSheets de forma asíncrona, la mayoría de los navegadores aún requieren un pequeño JavaScript en combinación con el elemento <link> para la precarga, así como un Noscript fallback:
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'">
<noscript><link rel="stylesheet" href="styles.css"></noscript>En el futuro, las importaciones HTML podrían añadir una forma de cargar hojas de estilo que ya no bloqueen el proceso de renderizado.
Carga optimizada de WebFonts
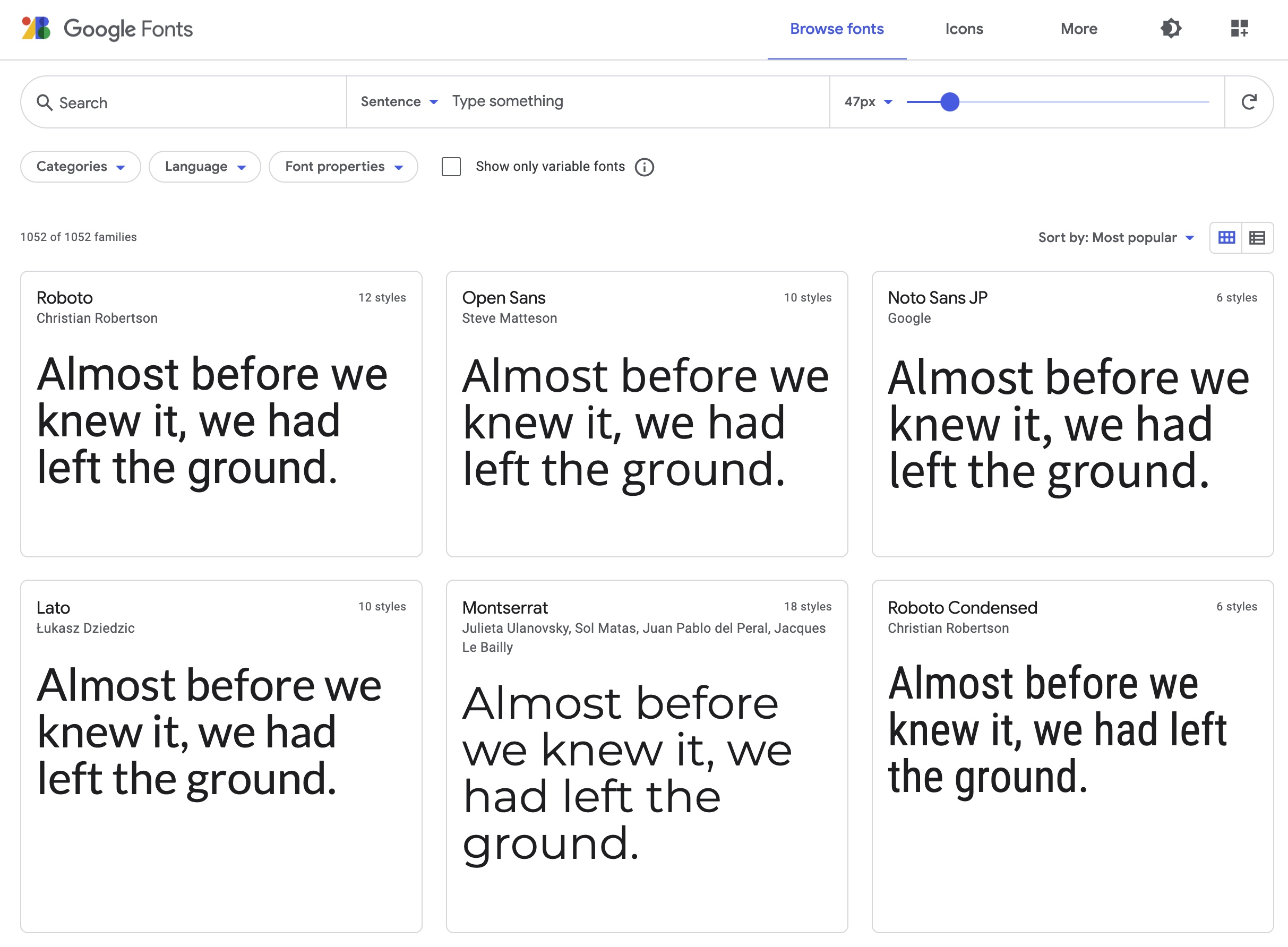
Para poder utilizar en un sitio web un tipo de letra especial que no esté preinstalado en el ordenador del usuario, es necesario incrustar en la página los denominados WebFonts. Para ello, Google ofrece Google Fonts, un directorio interactivo de más de 1.000 familias de fuentes de uso gratuito.

Para acelerar el proceso de carga cuando se utilizan fuentes de Google Fonts, que se cargan a través de la CDN de Google, debe realizarse una preconexión a fonts.gstativ.com lo antes posible en el HTML:
<link rel="preconnect" href="https://fonts.gstatic.com">A continuación, puede incluirse un subconjunto específico de una fuente (en este caso, el peso 300 de la familia tipográfica Lato). La adición display=swap garantiza que el texto no se oculte hasta que se haya cargado la fuente, sino que sea visible inmediatamente (aunque inicialmente con una fuente por defecto):
<link href="https://fonts.googleapis.com/css2?family=Lato:wght@300&display=swap" rel="stylesheet">Sin embargo, lo ideal es que las WebFonts necesarias se almacenen directamente en el propio servidor web y se carguen desde allí. Esto hace que la resolución de dominio adicional (solicitud DNS), así como la configuración de la conexión (conexión TCP) y el cifrado SSL (handshake) con fonts.gstatic.com sean superfluos.
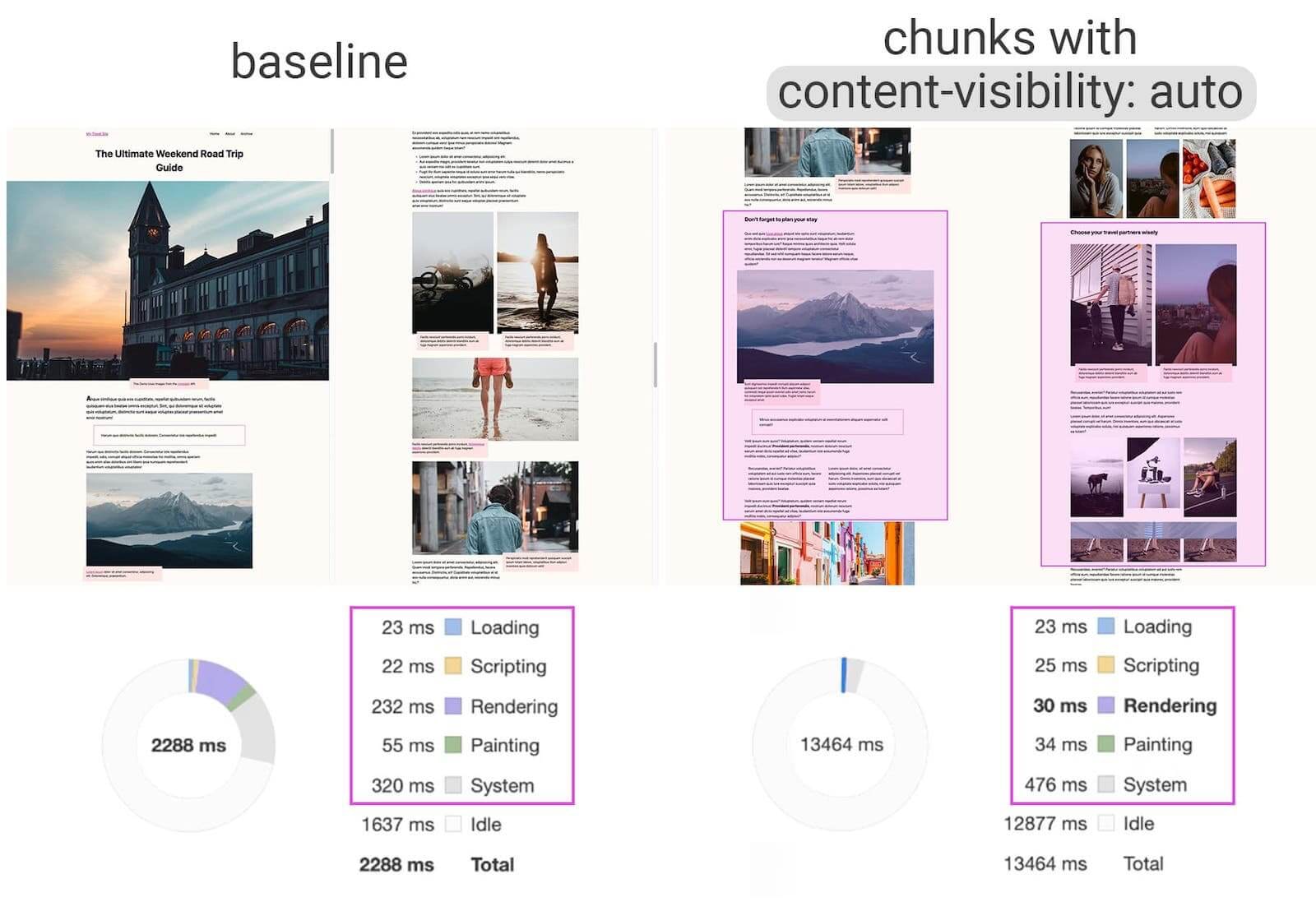
Omitir el layout y paint utilizando la visibilidad del contenido
La nueva propiedad CSS «content-visibility», incorporada al motor Chromium a mediados de 2020, es una auténtica arma secreta para mejorar el rendimiento de carga de las páginas. Esta propiedad permite al navegador simplemente omitir el trabajo de renderizado de un elemento si aún no es visible.
Así que básicamente es algo así como la Lazy-Loading para imágenes sólo para mostrar elementos HTML completos. El cálculo del diseño (renderizado), así como el dibujo de los píxeles (pintado), se omiten cuando una gran parte del contenido está fuera de la pantalla, lo que hace que la carga inicial de una página sea mucho más rápida.

La página optimizada de este modo también permite una interacción mucho más rápida con el contenido mostrado.
Garantizar la estabilidad visual
Un tema relativamente nuevo en la optimización de PageSpeed es la llamada estabilidad visual. Se refiere a cambios en el tamaño y en la posición de elementos que ya son visibles.
Durante la investigación sobre Core Web Vitals, se comprobó que resulta particularmente irritante cuando los usuarios quieren interactuar con una página y elementos como enlaces o botones se mueven. Esto puede llevarles a la página equivocada o provocar una acción no deseada, con la consiguiente frustración del visitante.
El así llamado desplazamiento de diseño acumulativo (CLS) no sólo se mide durante el proceso de carga, sino que también se registra a lo largo de todo el ciclo de vida de un sitio web.
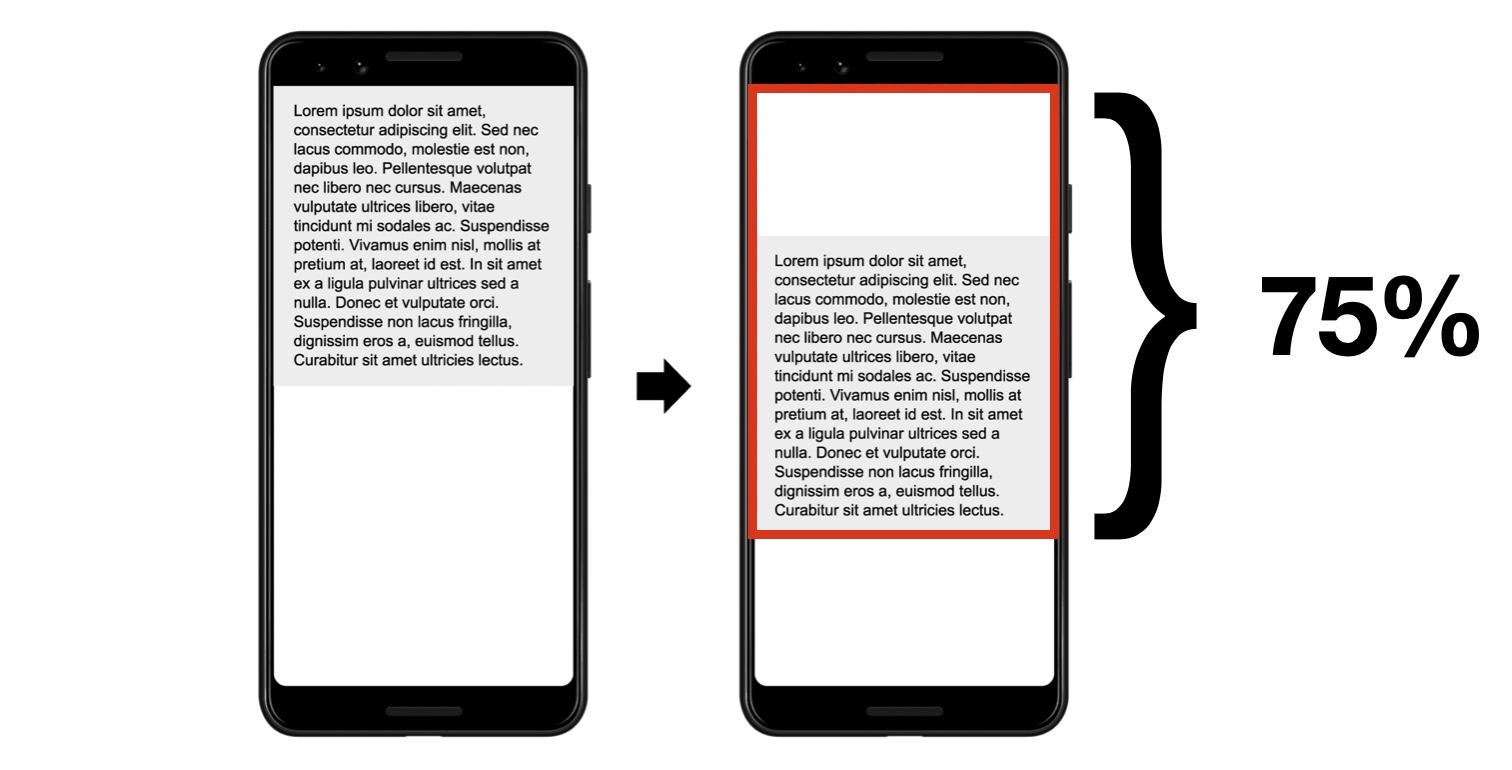
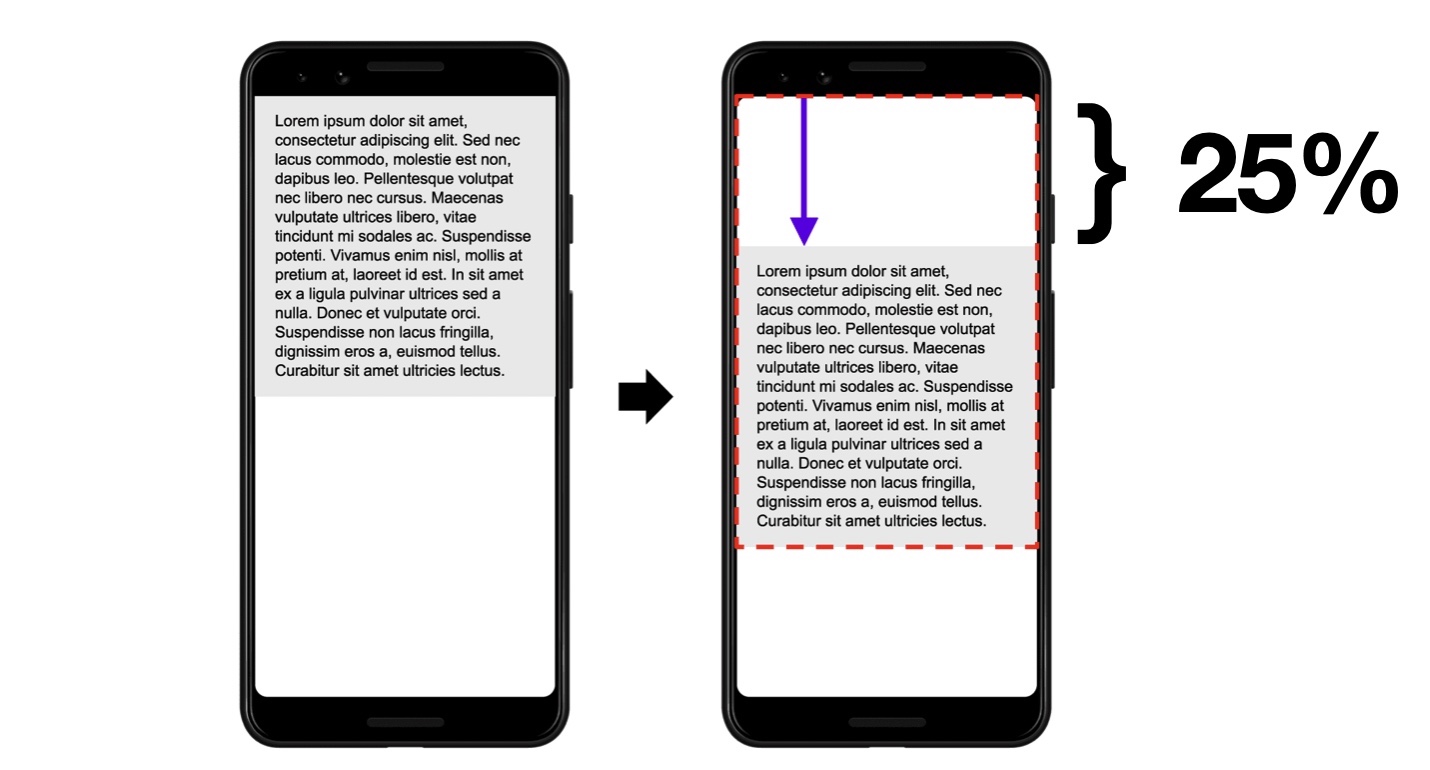
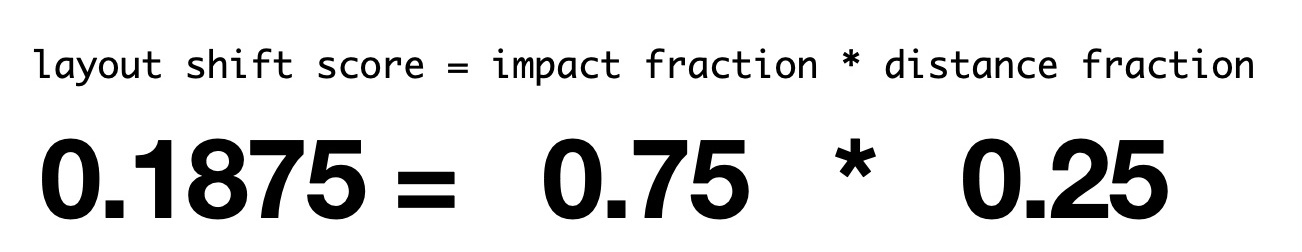
Google utiliza el valor CLS del Core Web Vitals para evaluar este efecto, que es el producto del porcentaje del área afectada en la pantalla y el porcentaje de la distancia a la que se ve afectado el desplazamiento:


El resultado es un valor CLS de 0,1875:

Un error frecuente es la integración de archivos de imagen sin especificar explícitamente sus dimensiones (altura y anchura). En este caso, los elementos posteriores, como por ejemplo un bloque de texto, son empujados hacia abajo durante el proceso de carga porque encima se inserta una imagen que aún debe cargarse.
También los logotipos en la cabecera de la página sin un tamaño fijo, los sliders responsivos que cambian de tamaño después de cargar el contenido o los elementos insertados posteriormente mediante script suelen provocar los llamados desplazamientos de diseño.
Más información sobre PageSpeed
- Presentación (documento PDF) de Ilya Grigorik, ingeniero de rendimiento web de Google: Building Faster Websites – crash course on web performance
- Página para desarrolladores de Google sobre «Make the Web Faster»: https://developers.google.com/speed/
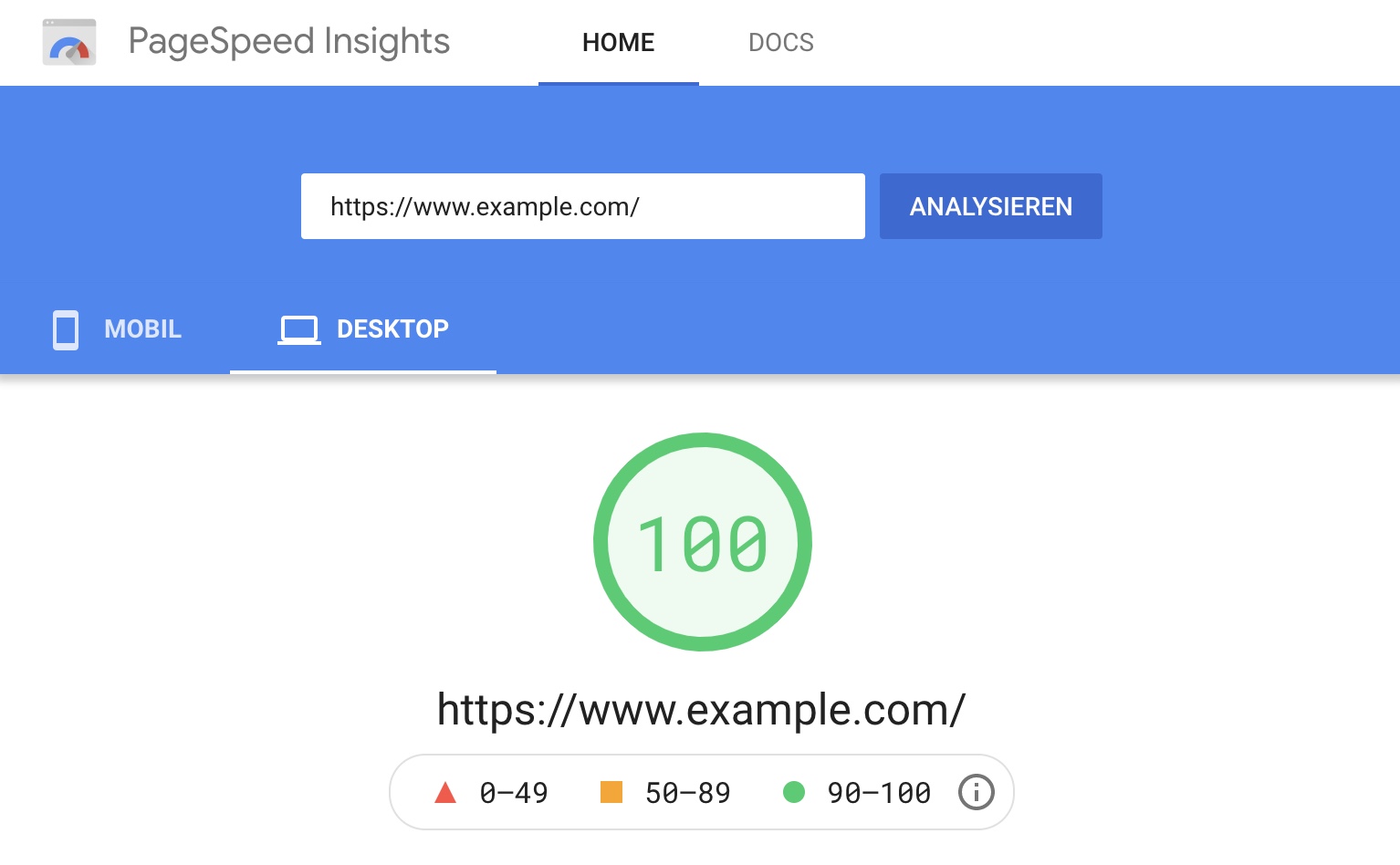
- Herramienta PageSpeed Insights de Google para medir la puntuación PageSpeed y mostrar los datos de campo de Core Web Vitals https://developers.google.com/speed/pagespeed/insights/?hl=DE
- Entradas en el blog oficial de Google Search Central sobre rendimiento y velocidad: https://developers.google.com/search/blog#speed-and-google-search