Gracias a los proyectos Onpage de SISTRIX tienes la posibilidad de analizar individualmente todas las URLs de tu proyecto en lugar de un dominio completo. De este modo, puedes analizar específicamente los puntos débiles de determinadas URLs de tu dominio y solucionarlos.
Análisis de páginas individuales

Si has iniciado sesión en SISTRIX, abre un proyecto existente a través de la sección proyectos de la herramienta. Si aún no tienes uno, primero crea un proyecto nuevo y, una vez finalizado el rastreo, ábrelo.
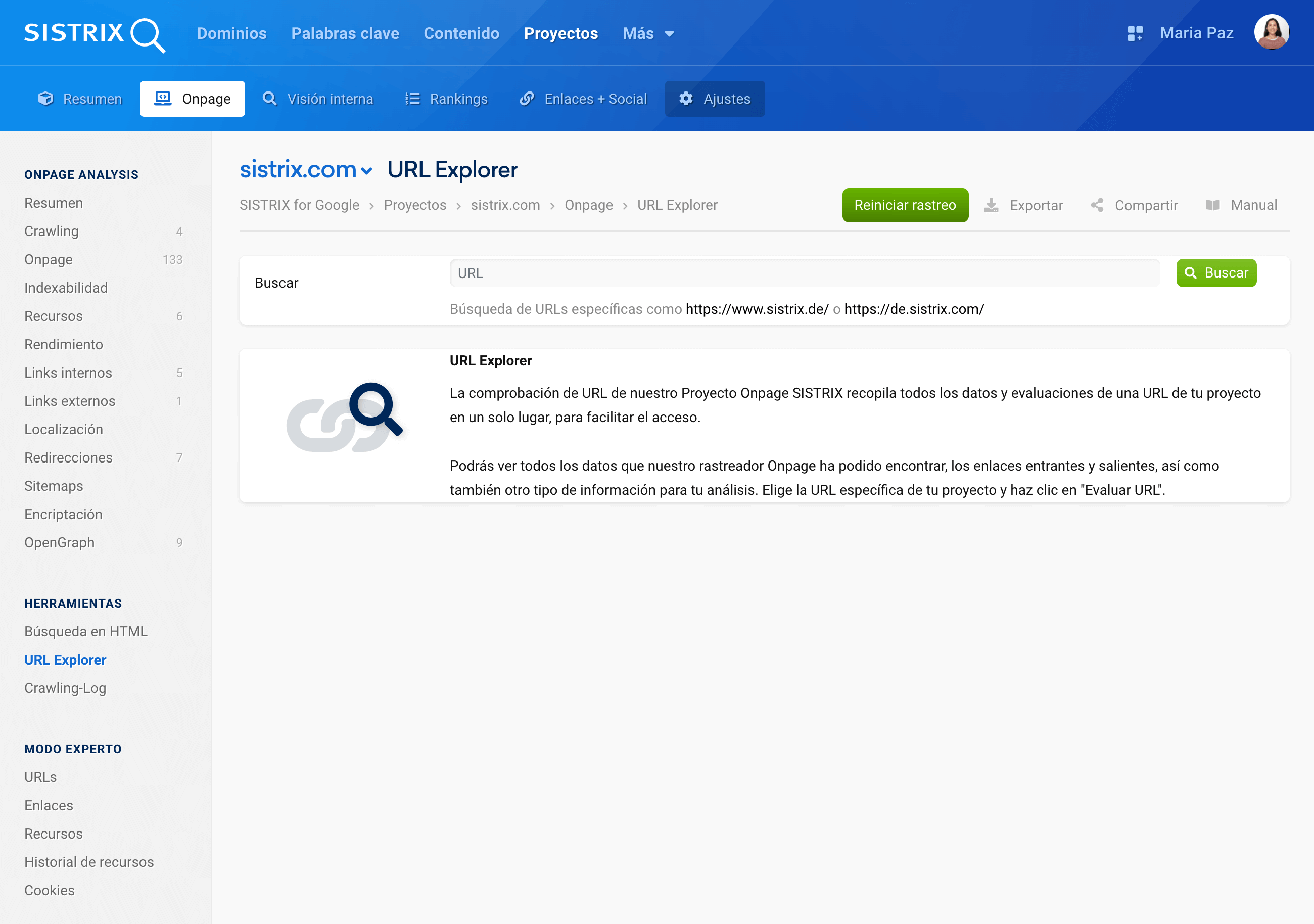
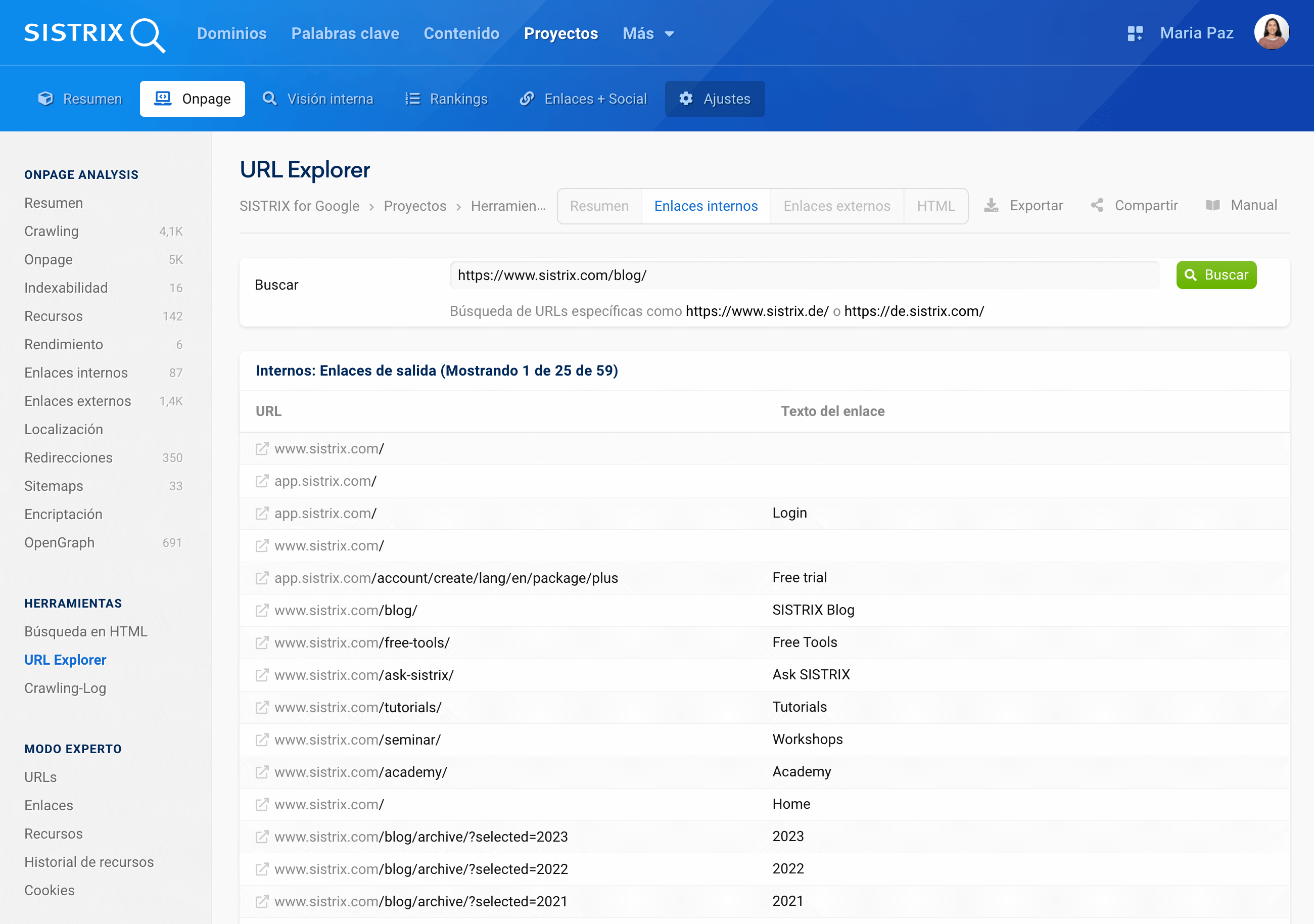
Dentro del proyecto Onpage 1 selecciona «URL Explorer» 2 en el menú de la izquierda dentro del apartado «Herramientas».
Aquí puedes introducir la URL deseada en la barra de búsqueda. Recuerda introducir la URL del dominio entera, comenzando con el protocolo (http:// o https://). La búsqueda también tiene la función de autocompletado que te mostrará todas las URLs disponibles para tu proyecto a medida que escribes la URL. De esta forma, te resultará más fácil seleccionar una URL para los análisis, sobre todo en el caso de URLs muy largas.
En la parte superior de la página de «URL Explorer» encontrarás otra navegación que te permitirá acceder a otros niveles de análisis Onpage de una URL 3.
A continuación revisaremos estas áreas por orden, comenzando con la primera, el «Resumen».
Resumen
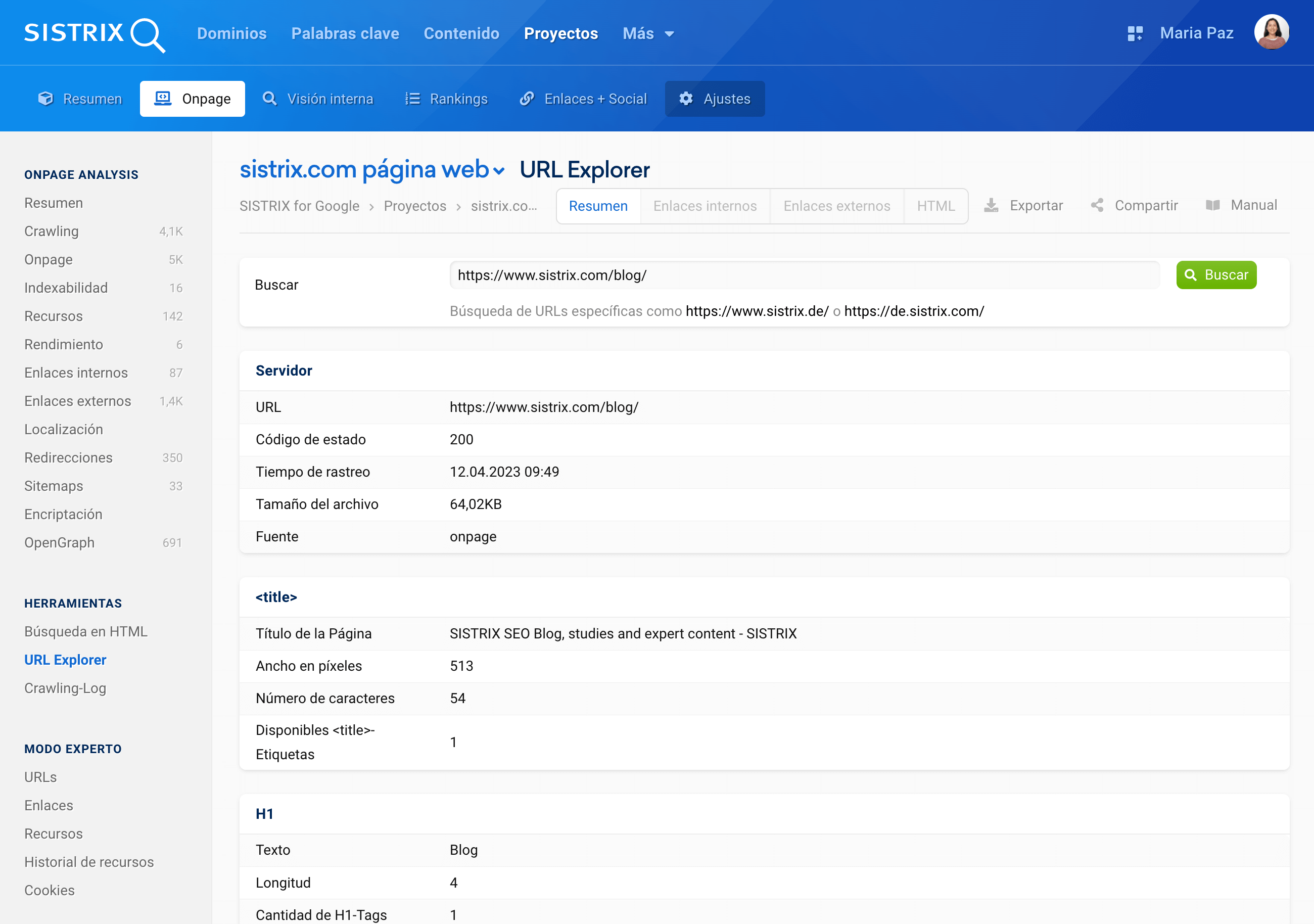
Una vez que hayas elegido una URL y hayas hecho clic en «Buscar», se mostrará el resumen general de la URL. Aquí encontrarás los datos Onpage más importantes e información sobre el rendimiento de tu URL.

La primera sección se relaciona con la información del servidor para tu URL. Por ejemplo, podrás ver el código de estado (en este caso, «Código de estado: 200» para «Accesible»).
Luego, obtendrás los primeros datos Onpage para esa URL. La información importante está relacionada principalmente con el título de la página, los encabezados y los Meta-Datos.

Veamos individualmente de qué se trata esta información.
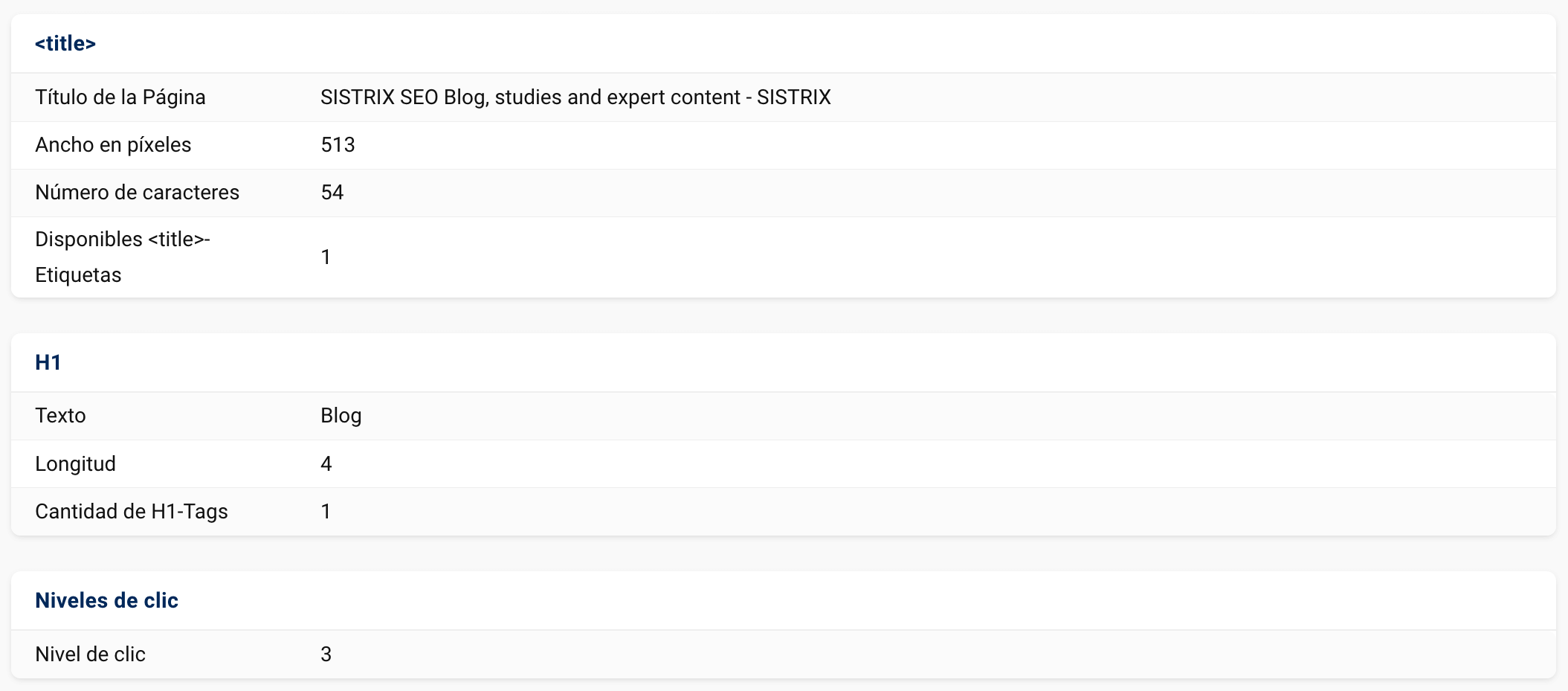
Títulos de página
La longitud del título de la página se mostrará en píxeles y en caracteres, esto es porque ahora Google también mide los resultados de búsqueda teniendo en cuenta ambos.
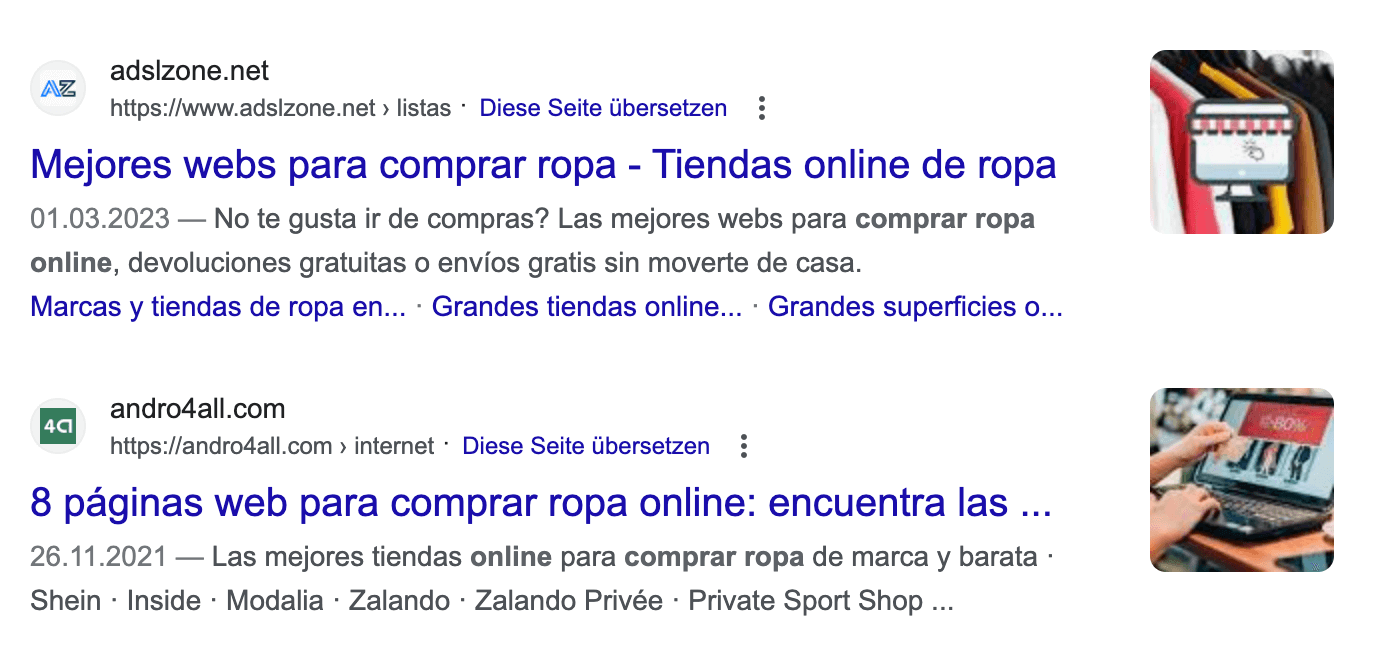
A continuación te mostramos un ejemplo de comparación entre los títulos de página. El primer título tiene la longitud correcta y aparecerá completo en los resultados de búsqueda. El segundo, en cambio, es muy largo, por tanto se corta y muestra «…» al final. Lo que implica que falta una parte esencial de la información del título: ¿Qué podemos encontrar en la página web?

Sugerencia: En nuestro apartado «Pregúntale a SISTRIX» encontrarás un artículo detallado sobre el tema de la optimización del Title-Tag.
Encabezado H1
Otro error común es usar el encabezado H1 demasiadas veces. Por este motivo, esta característica también se muestra en la función de «URL Explorer». El encabezado H1 solo debe usarse una vez para cada página. Para una estructura más profunda del contenido están disponibles los encabezados H2 a H6.
Nivel de clic
Gracias al nivel de clic siempre sabrás a qué profundidad se encuentra la página. El nivel más alto es siempre el nivel 0 y suele ser la página de inicio. Si creas un subdirectorio como «Proyecto», la primera página de ese directorio es el nivel 0, ya que es la primera página del proyecto.
Las publicaciones secundarias del blog en nuestro ejemplo están a 3 clics de la página de inicio. Páginas aún más profundas podrían estar en el nivel 4 y así sucesivamente.
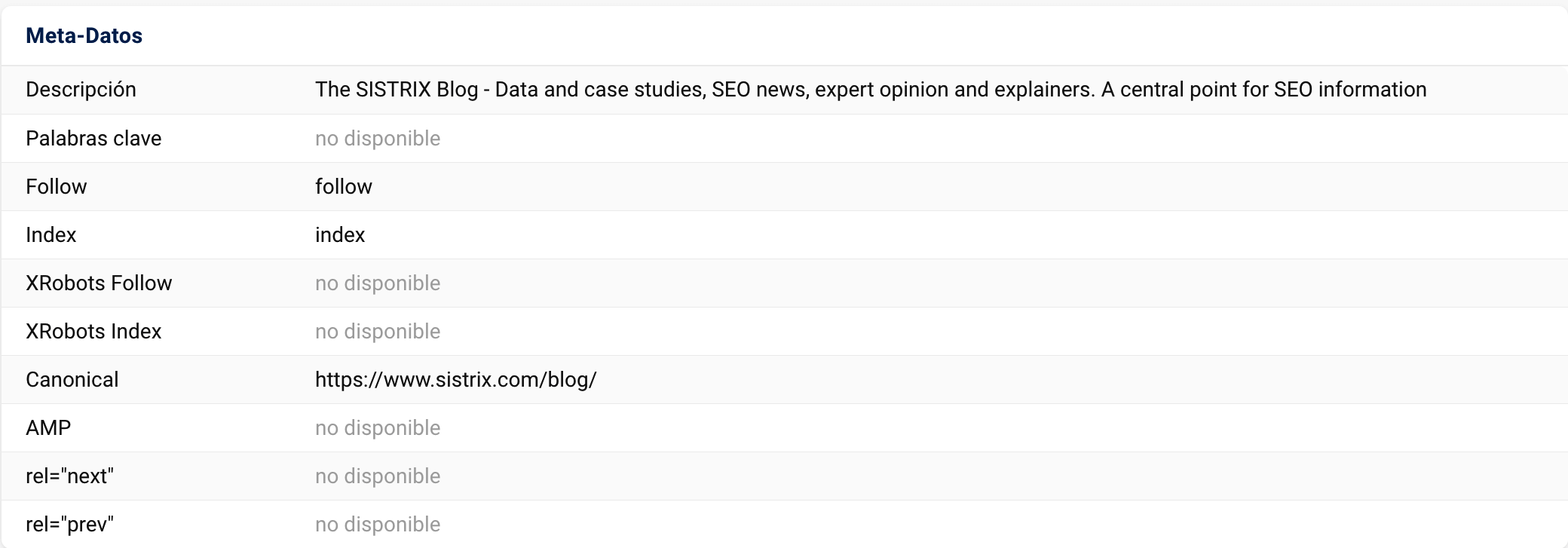
Meta-Datos
Los Meta-Datos corresponden a la información que aparece en el código fuente de tu sitio web y que Google, por ejemplo, utiliza para crear Snippets en las páginas de resultados. Los Meta-Datos también pueden utilizarse para indicar a Google si debe añadir páginas al índice. También puedes decidir cómo establecer los enlaces (Follow/No follow), y si hay que indicar versiones originales de la página (Canonical Tag).

Las líneas que indican «no disponible» no son un error, sino simplemente una advertencia de que no se han podido encontrar esos Meta-Datos en el código fuente del documento. En la mayoría de los casos esto no supone ningún problema. Si no hay información sobre «Follow» o «Index», Google decidirá automáticamente a favor del documento añadiéndolo a su índice, de modo que las URLs enlazadas de la página serán analizadas automáticamente por el rastreador.
En la página de resumen también encontrarás más información sobre los enlaces, las imágenes y los archivos CSS y JavaScript. También se te avisará si falta el atributo-ALT en una imagen, o si hay demasiados archivos CSS o JavaScript en el código fuente.
Enlaces internos
Ahora veamos la siguiente área del análisis Onpage, los «Enlaces internos».

En general, siempre es aconsejable comprobar los enlaces internos de salida, ya que normalmente dan una idea de otras páginas de referencia. En este caso, por ejemplo, la URL está enlazada a la página de inicio, a herramientas gratuitas, a tutoriales y también a Pregúntale a SISTRIX.

Esta sección también te permite encontrar enlaces internos antiguos que ya no son necesarios, así como errores en los textos de anclaje que no son visibles debido a un formato diferente en el navegador.
Asimismo, también podrás encontrar los enlaces internos de entrada que te permiten averiguar qué otros contenidos internos de tu sitio web apuntan a la página que estás analizando. El análisis se limita al ámbito del proyecto Onpage.

Enlaces externos

Los «Enlaces externos» corresponden a los enlaces que salen desde tu sitio web y llegan a otros sitios web, así como los que entran al sitio web analizado, pero proceden de otras páginas web.
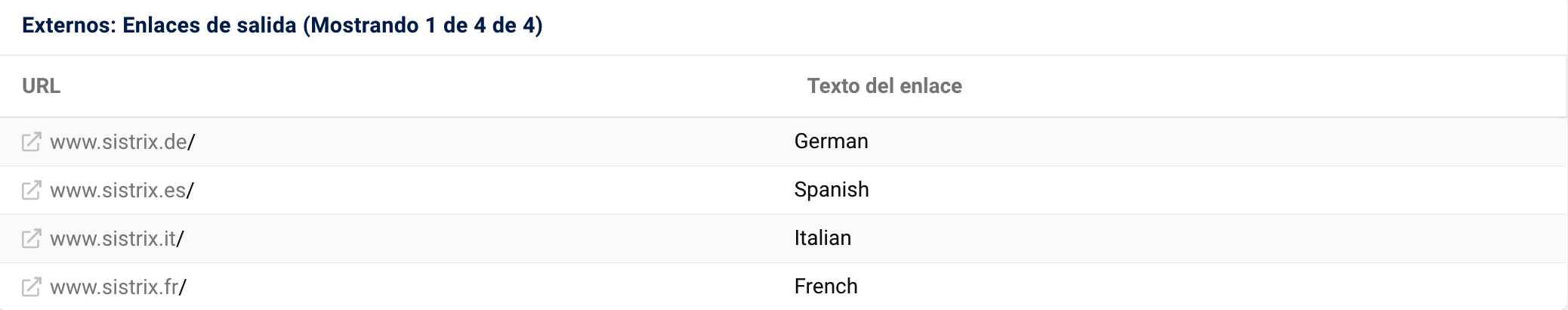
La primera tabla muestra los enlaces externos de salida, donde verás todos los enlaces a otros sitios web. En muchos casos se tratará de botones para compartir en redes sociales (Twitter, Facebook) o, en nuestro caso, a versiones en otros idiomas de nuestra web.

Los enlaces externos de entrada son aquellos que llegan a tu sitio web desde otros dominios, subdominios, etc. Puede tratarse también de enlaces que proceden de tus propios sitios web en otros países.
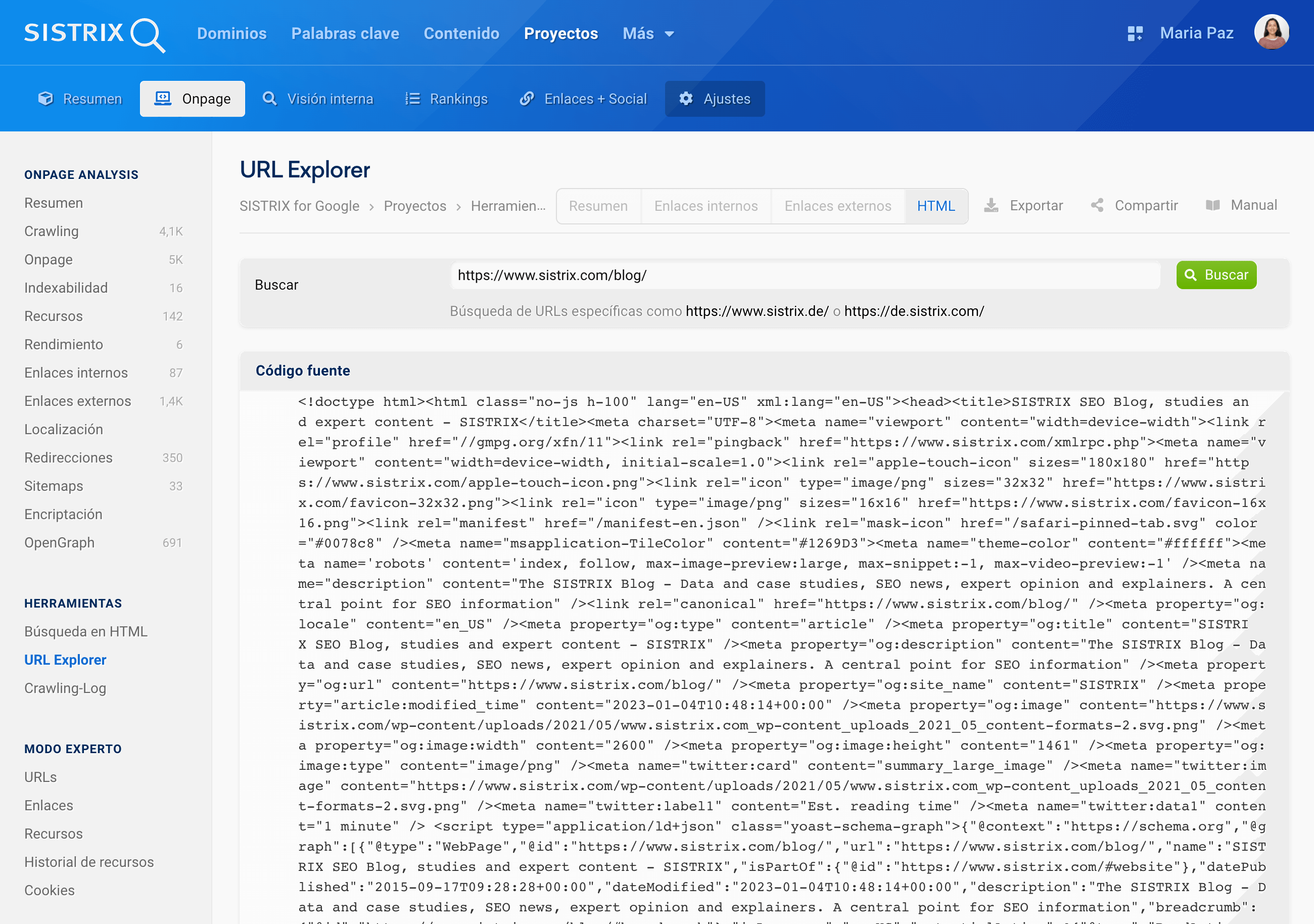
Código HTML

La última área del apartado «URL Explorer» es la sección HTML, que muestra todo el código fuente HTML de la URL escaneada por el rastreador. Aquí puedes comprobar todos los puntos relacionados con la página de resumen (Robots, Title-Tags, etc.), analizando directamente el código fuente y comprobando posibles problemas.

Conclusión
Con los Proyectos Onpage SISTRIX puedes llevar a cabo una evaluación exhaustiva de tus proyectos. La función «URL Explorer» te permite analizar detalladamente las URLs de tu proyecto.
Esto resulta especialmente útil si se han modificado recientemente páginas específicas u otras partes de tu sitio web.