El uso de dispositivos móviles ha ido en aumento durante años. Un sitio web móvil optimizado es imprescindible. Google ha reaccionado desde hace mucho tiempo a esto: Con Mobile First Index, Google utiliza la información que se encuentra en la versión móvil de un sitio web para compilar los resultados de búsqueda.
- ¿Qué es el Mobile First Index?
- Excursus: ¿Cómo funciona un buscador?
- Crawler
- Index
- Factores de ranking
- Pasos en una búsqueda
- ¿Cómo funciona Mobile First Index?
- La diferencia entre Mobile First Index y Mobile Friendly
- ¿Por qué Google decidió cambiar el índice?
- ¿Cómo puedo construir la versión móvil de mi sitio?
- Responsive Design
- URLs independientes para escritorio y móvil
- Servidor dinámico (Dynamic Serving)
- La diferencia entre ocultar y omitir
- ¿Cómo puedo saber si mi sitio ya utiliza el Mobile First Index?
- ¿Qué pasa si no tengo un sitio móvil?
- Esto dicen los profesionales sobre el Mobile First Index
- Conclusión sobre el Mobile First Index
- Conclusion
¿Qué es el Mobile First Index?
Con el Mobile First Index, Google responde a la «revolución del móvil» y evalúa los resultados de las búsquedas exclusivamente sobre la base de la información que se encuentra en la versión móvil de un sitio web.
Por ejemplo, solo la versión móvil de un sitio web se tiene en cuenta para el ranking.
El primer anuncio de este proyecto se remonta a noviembre de 2016. Google anunció oficialmente la introducción del Mobile First Index en abril de 2018, señalando que no todos los sitios web se convertirán directamente a este nuevo método de indexación.
Excursus: ¿Cómo funciona un buscador?
Los objetivos del Mobile First Index pueden entenderse mejor si se comprende cómo funciona la búsqueda en Google. En sus vídeos «How Search Works» y «How Google Works: A Google Ranking Engineer’s Story», Matt Cutts y Paul Haar de Google resumen de forma concisa cómo se sirve una consulta de búsqueda en Google:
“How Search works”
“How Google Works: A Google Ranking Engineer’s Story”
Para más información sobre la búsqueda en Google, puedes consultarlo aquí: https://www.google.com/intl/es_es/search/howsearchworks/
En términos sencillos, se pueden nombrar tres componentes principales importantes para que una búsqueda también conduzca a un resultado.
Crawler
Los rastreadores web de Google acceden a los sitios web e indexan su contenido. Estos rastreadores, también llamados arañas, se comportan como un navegador al acceder a un sitio web, pero sin una interfaz gráfica de usuario. Un sitio web es accedido, cargado y construido de la misma manera que haría un usuario «real».
Index
El Índice de Google almacena toda la información sobre todos los documentos y sus recursos asociados, enlaces y datos estructurados, por mencionar sólo algunos. Es el corazón del motor de búsqueda. Sin este amplio almacenamiento Google no podría ofrecer resultados de búsqueda tan rápidamente.
Para garantizar que el motor de búsqueda no tenga que «enviar» un Crawler a la web para cada búsqueda individual, el Crawler guarda toda la información recibida de forma descentralizada (en los llamados «shards»). En esencia, no sólo hay una base de datos, sino muchas partes distribuidas en múltiples centros de datos.
Factores de ranking
Las señales de ranking o factores, muy discutidos en los círculos de SEO, son el cerebro del motor de búsqueda. Se trata de un conjunto de reglas que permiten que los sitios aparezcan en un orden lógico determinado, por ejemplo, en función de la relevancia y calidad del contenido, durante una búsqueda.
Pasos en una búsqueda
En pocas palabras: Google «envía» la consulta de búsqueda al Índice, dentro del cual se buscarán todos los documentos útiles para la consulta o para una parte de ella. Por último, en función de los factores de ranking, estos se clasificarán en una lista, que formará la página de resultados de la búsqueda.
¿Cómo funciona Mobile First Index?
El hecho de que Google utilice ahora el Mobile Index significa que sólo se tendrá en cuenta la versión para móviles del sitio para las páginas de resultados de búsqueda. Por lo tanto, cualquier información prohibida para el Mobile Crawler no será tenida en cuenta en el Ranking, independientemente de si está presente en el sitio desde escritorio.
En la práctica, por lo tanto, aquellos que utilizan URLs independientes o Dynamic Serving, pero sin tener en cuenta el contenido de su sitio móvil desde el punto de vista de la usabilidad, corren el riesgo de no posicionarse ni siquiera para las consultas en el desktop, aunque la versión para este último tenga contenidos relevantes para la búsqueda en cuestión.
La diferencia entre Mobile First Index y Mobile Friendly
Los conceptos Mobile First Index y Mobile Friendly son utilizados a menudo por Google en el mismo contexto, pero tienen un significado completamente diferente.
De hecho, el Mobile First Index siempre se refiere al contenido de un sitio, el cual puede ser elegido como el mejor resultado para una consulta dada y por lo tanto necesita ser adecuado para dispositivos móviles.
El factor de Ranking Mobile Friendly está ligado al anterior: permite que durante el posicionamiento de los resultados por relevancia y calidad, un sitio optimizado para que los dispositivos móviles estén mejor posicionados.
¿Por qué Google decidió cambiar el índice?
Cada vez son más las búsquedas que realizan los dispositivos móviles.
Sin embargo, muchos sitios no proporcionan el mismo contenido que la versión de escritorio en la versión móvil debido al espacio o a los tiempos de carga. Esto significa que algunos sitios están presentes en la búsqueda móvil aunque no tengan la información requerida en absoluto.
Al mover el índice de escritorio a móvil, Google garantiza que un sitio sólo se posicione en la búsqueda móvil si la información solicitada está realmente disponible.
¿Cómo puedo construir la versión móvil de mi sitio?
Responsive Design
Gracias al Responsive Design la página tendrá una sola versión, que será adaptada automáticamente por CSS al tamaño de pantalla deseado. Por el momento esta es la configuración preferida por Google, hasta el punto de que este último ha creado un documento para explicar los conceptos básicos de Responsive Design.
URLs independientes para escritorio y móvil
El uso de URLs independientes para los ofrecer contenidos de las páginas de escritorio y móvil no es en sí mismo un problema para Google, siempre y cuando pueda distinguirlos. También para este tema, Google ofrece información útil sobre URLs independientes en su Google Developers Plattform
Servidor dinámico (Dynamic Serving)
Otra posibilidad es presentar diferentes contenidos en una única URL, independientemente del tipo de dispositivo. Se trata de una tarea técnicamente laboriosa, pero podría resultar la mejor opción en el caso de sistemas internos particularmente complejos. Por supuesto, incluso en el caso de Dynamic Serving, Google ha dejado algún material informativo.
La diferencia entre ocultar y omitir
Independientemente de lo anterior, la pregunta que queda abierta es: ¿qué contenido se presenta a Googlebot en el código fuente?
En cuanto a las URLs independientes y el Dynamic Serving, la respuesta es clara: si los contenidos no aparecen en la versión móvil también serán invisibles para el Googlebot, por lo que la página no tendrá rankings para esos contenidos.
El Responsive Design, por otro lado, presenta matices que deben ser tenidos en cuenta. A través de CSS es posible «disolver» los contenidos presentes en el código fuente de la página, por ejemplo gracias a una «navegación de acordeón», que permite ver un texto solo después de hacer clic en la cabecera correspondiente.
Para los usuarios, este es un elemento de diseño útil para que no tengan que desplazarse demasiado en su smartphone. Google permite explícitamente este procedimiento para los dispositivos móviles
Sin embargo, también es posible ocultar el contenido sin dar a los usuarios móviles la posibilidad de hacer clic en él. En este caso, se puede suponer que Google ignorará este contenido.
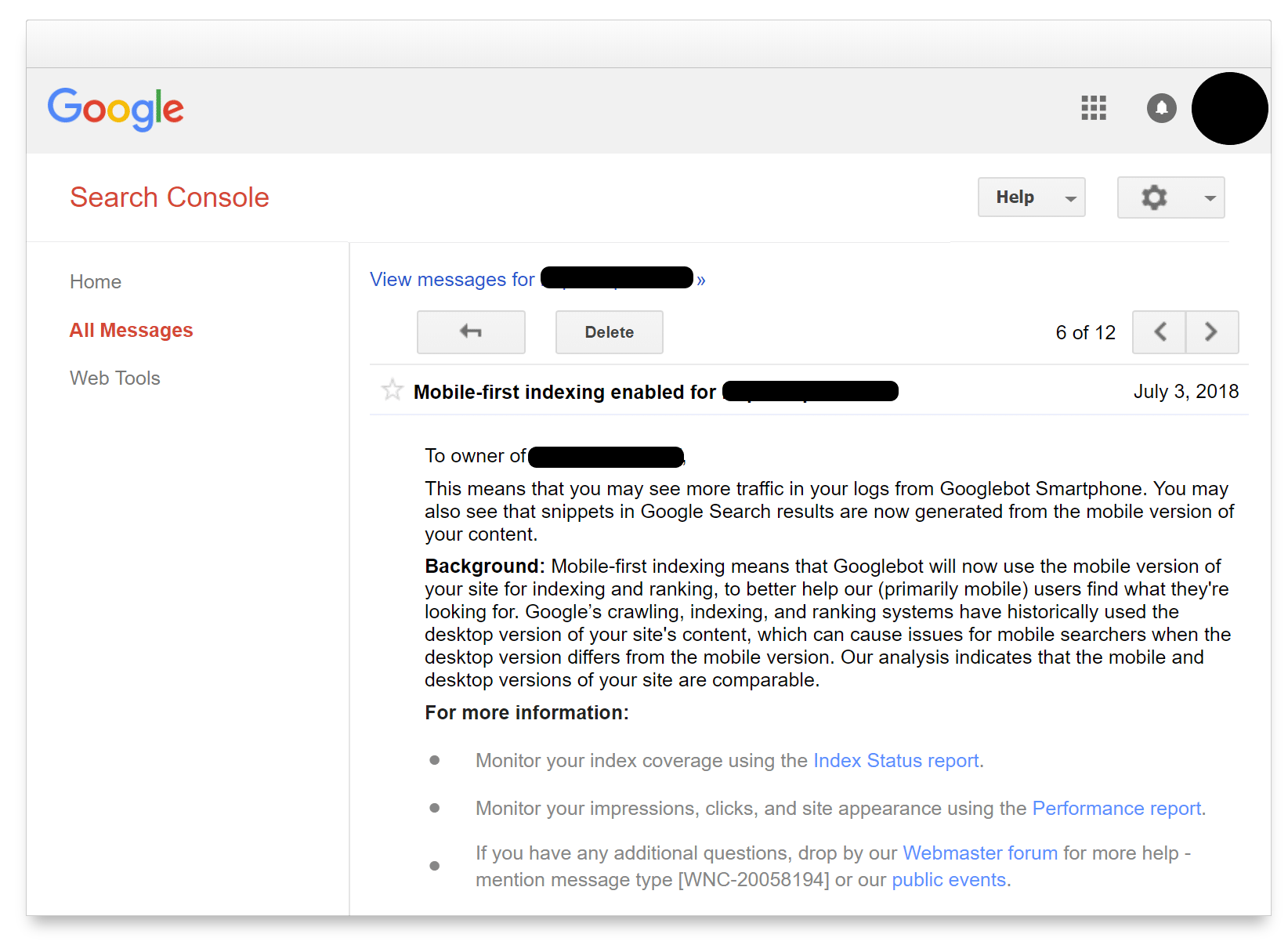
¿Cómo puedo saber si mi sitio ya utiliza el Mobile First Index?
Para aquellos que utilizan la Google Search Console, la respuesta es simple: Google enviará una notificación en la sección correspondiente.

Si no utilizas la Search Console, puedes entenderlo desde el Crawler: el Mobile First Index estará activo si la mayor parte de su actividad (según Google, alrededor del 80%) utiliza el User-Agent de Smartphone de Googlebot.
Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)¿Qué pasa si no tengo un sitio móvil?
En el caso de que un dominio no ofrezca su propio sitio web para móviles, Google seguirá rastreando la página de escritorio existente, aunque con el rastreador para móviles.
Esto dicen los profesionales sobre el Mobile First Index
Para saber qué aspectos son relevantes en la práctica, invitamos a 11 de los mejores expertos en SEO de Alemania, España y Gran Bretaña a Bonn y les hicimos preguntas centradas en SEO móvil.
Los vídeos se pueden encontrar en nuestra página de SISTRIX Talks sobre Mobile-SEO.
Conclusión sobre el Mobile First Index
Dependiendo de su propio sistema y de la entrega previa de contenido web móvil, la transición de Google al Mobile First Index puede significar mucho trabajo para los operadores de sitios web y SEOs.
En general, Google parece haber aprendido del pasado y ha decidido no cambiar todos los sitios web a una primera indexación móvil en una fecha fija. Dado que por el momento sólo se migrarán los sitios web con versiones de escritorio y móviles, todavía hay un cierto período de gracia para todos los webmasters que aún no han tratado el tema.
Lo que dice Google
dado que la mayoría de los usuarios acceden ahora a la búsqueda de Google a través de dispositivos móviles, Googlebot rastreará e indexará principalmente las páginas con el Smartphone-agent en el futuro.
Conclusion
Independientemente de que ofrezcas un sitio móvil adicional o no, asegúrate de que Googlebot para móviles pueda ver todo el contenido y la información