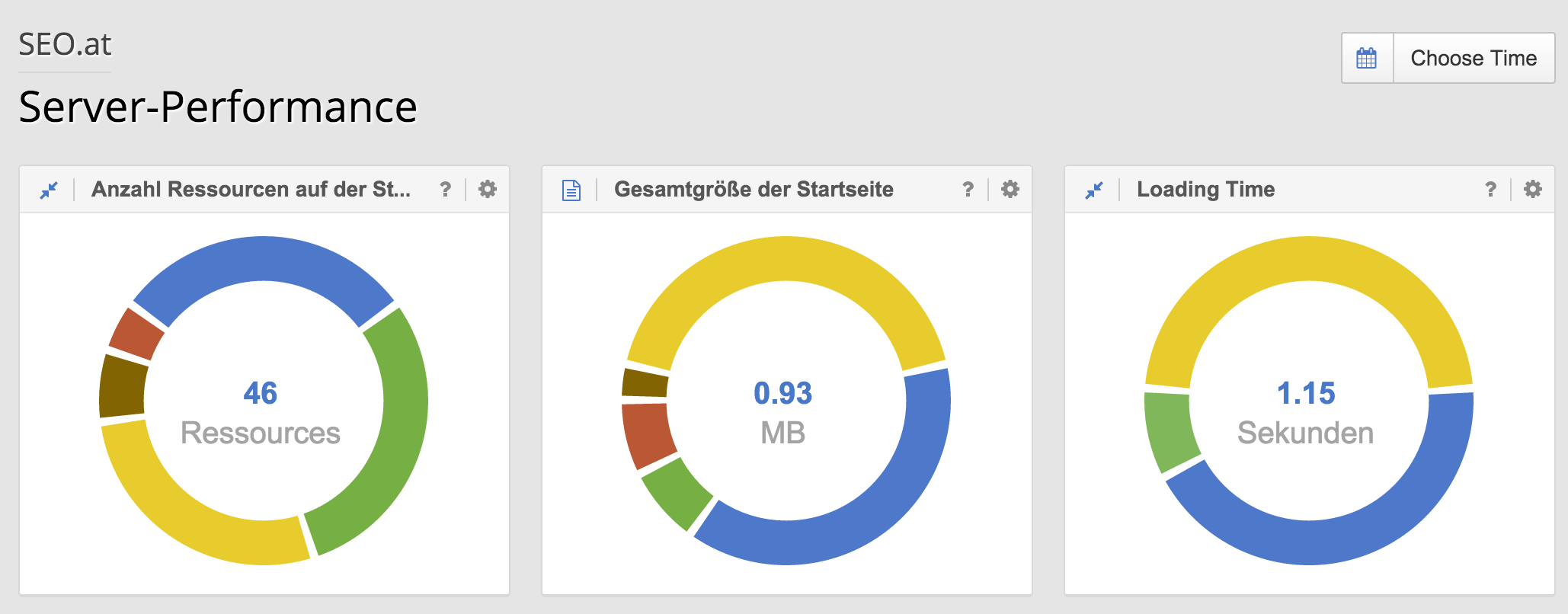
Hemos actualizado la función “Server-Performance“ en el Optimizer en su totalidad. Desde ahora, el Optimizer no solamente comprobará con regularidad la velocidad y disponibilidad del código HTML, sino que también, cargará la página como lo hace un navegador (y Googlebot). El Optimizer usará JavaScript en el sitio Web para cargar imágenes y rastrear scripts y finalmente comprobará los elementos como stylesheets.

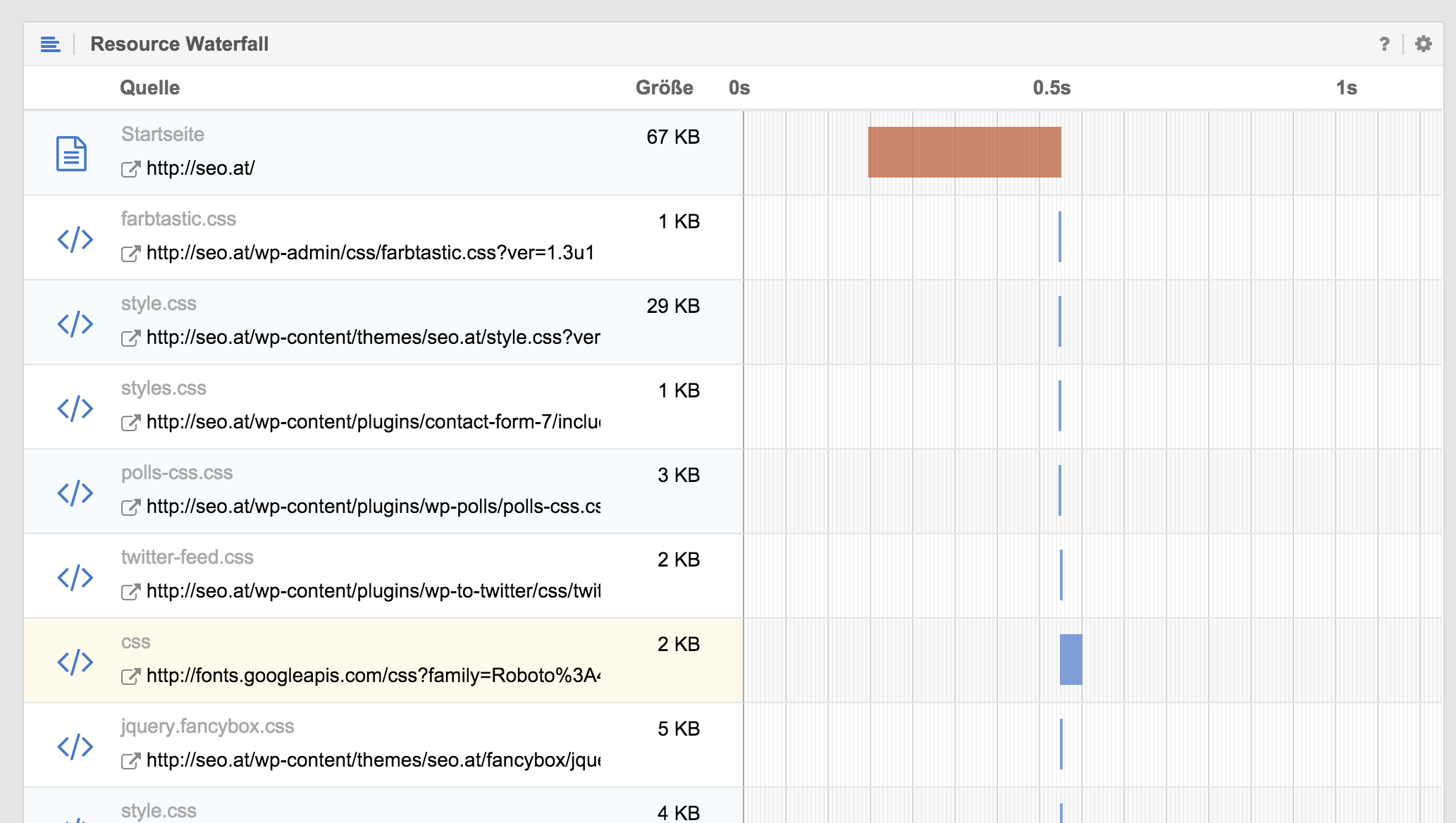
Además del resumen gráfico de la velocidad carga y el tamaño de la página, te enseñaremos un diagrama en cascada en el cual podrás reconocer de forma rápida los puntos débiles del rendimiento para que puedas mejorar el rendimiento de tu sitio Web.